藍字是引起聯想的字眼,投影片中穿插一些文學,增加一些想像與樂趣。同一回投影片的標題的用字會有些共同之處,這是為何這一系列的內容要以將投影片呈現的原由之ㄧ。
第0回 「補充說明」內容總綱
寶玉入太虛幻境。
第1回 關於「十」
「天下無難事,只怕有心人。」
第2回 GIMP改版
好了歌的傳說。
第3回 視窗管理123
「當斷不斷,反受其亂。」
第4回 我不是起步檔
「眼前無路想回頭。」
第5回 GIMP卡好?
好了歌。
第6回 面版與其選單
面面相窺,全因丟失通靈寶玉。
第7回 圖解「十個受挫」
「病如西子勝三分。」
第8回 選色方式
「染於蒼則蒼,染於黃則黃。」
第9回 Inkscape簡介
戚蓼生的序言。
第10回 GIMP與Inkscape
賈母看了寶釵的房間後,吩咐鴛鴦拿些東西佈置。
第11回 GIMP與Draw
「誰知我今兒進這園一瞧,竟比那畫兒還強十倍。」
第12回 Impress簡介
寶釵的房間很樸素,像是雪洞一般。
4/25/2009
投影片與相片
相簿的形式是最接近簡報的形式,這是為何要將投影片以相片呈現的原由。
這一系列的文章主要是以相簿來呈現簡報的圖文內容,將投影片以相片的形式呈現,把投影片放在Google所提供的相簿http://picasaweb.google.com.tw/ssc1997retry。
本簡報,初稿約完成於2008年3月,原本是介紹GIMP 2.4版。
本簡報,使用OOo Impress 2.0版撰寫內容。
本簡報,也介紹了Impress 2.0版。
2008年10月,釋出了GIMP 2.6版。
2008年10月,釋出了OpenOffice 3.0 正式版。
因為軟體改版,本簡報於2009年1月做了一些修訂。對GIMP 2.6版,做了一些說明。
雖然軟體會不斷地改版,仍可透過閱讀本簡報來學習新版的GIMP與Impress。
祝讀者有所收穫。
這一系列的文章主要是以相簿來呈現簡報的圖文內容,將投影片以相片的形式呈現,把投影片放在Google所提供的相簿http://picasaweb.google.com.tw/ssc1997retry。
本簡報,初稿約完成於2008年3月,原本是介紹GIMP 2.4版。
本簡報,使用OOo Impress 2.0版撰寫內容。
本簡報,也介紹了Impress 2.0版。
2008年10月,釋出了GIMP 2.6版。
2008年10月,釋出了OpenOffice 3.0 正式版。
因為軟體改版,本簡報於2009年1月做了一些修訂。對GIMP 2.6版,做了一些說明。
雖然軟體會不斷地改版,仍可透過閱讀本簡報來學習新版的GIMP與Impress。
祝讀者有所收穫。
關於「十」
這篇文章要配合 ★補充之第1回: 關於「十」。
透過「十」,可認識GIMP介面的一些特點。
小小的「十」字像是滑鼠的游標,大大的「十」字像是劃分平面的切線。「十」方指八方 加上下,共十個方位,「十」字也可劃分立體的空間。
「十」可以表示十字準心,用來瞄準定位。2.4版新增加的對齊工具(Align Tool),雖然無法通吃十方,但讓圖層前後左右 對齊,也夠用了。至於圖層之間,上下排列、重疊分合的管理,最好使用圖層面版。
「實」在好用的前景選取工具(Foreground Select Tool),也是2.4版新加入的按鈕。操作方式為「固七八,巡九實」。先圈選一個區域,穩固中央前景。再七塗八畫,修飾選取區域。九方巡查一番,實在滿意之後,按下Enter鍵,就選到想要的區域。(註:根據漢典網,八方指東、西、南、北、東南、西南、西北、東北八個方向,九方是中央與八方的總稱。)
GIMP是二維點陣式的軟體,但有時,還是會用到立體空間裡上下的概念。有時,上下左右指的是同一平面的前後左右。
「十」字傾斜45度,像是叉叉,也像是OK繃,可以表示傷痛,也可以表示治療。癒合Heal工具按鈕,也是2.4版新增加的利器,修復影像的利器。
「十」字可以是數學符號「加號」。
對於合併選區,「加選」的快捷鍵是「Shift」。
對於顯示影像,「放大」的快捷鍵 是「Shift+」。
「十」也可以聯想到GTK+,讓GIMP能跨平台、跨語系。
「十」也可以聯想到鍵盤Shift鍵,表示向上提升。滑鼠與鍵盤搭合Shift鍵操作,有額外功能。
「十」字變為加號,在對話盒裡,用於收納進階的參數設定。
「十」字帶箭頭,可以是移動工具。
「十」字,兩線縱橫交錯,可以是格線或參考線。
「十」字可表加選、放大、移動、對齊、固定,妙用多多。
「十兄」構成「克」。此處付予「十」超過十種以上的聯想,克服初學者對GIMP的不熟悉。但也許使用者還是有預設立場!
「十」字旋轉45度,如危傾的十字架,恰似沒有以正確角度看待GIMP,「十兄」成「十兇」。GIMP從此處處困難,步步障礙。終於忍受不住時,便把GIMP畫上一個大叉叉(大XX),列為拒絕往來戶。
「十」字路口之前,多少等待!多少抉擇!軟體的康莊大道何去何從?選擇軟體,就像是一個又一個的十字路口。雖然使用者有權選擇適合自身考量的軟體,但學習是沒有捷徑的!
「十」字正著看,希望使用者看到GIMP中任何介面元件,都能加以利用,想成是「兄弟互助,克服難關」。或者,在另一篇文章中,會闡述「十」要義。
透過「十」,可認識GIMP介面的一些特點。
小小的「十」字像是滑鼠的游標,大大的「十」字像是劃分平面的切線。「十」方指八方 加上下,共十個方位,「十」字也可劃分立體的空間。
「十」可以表示十字準心,用來瞄準定位。2.4版新增加的對齊工具(Align Tool),雖然無法通吃十方,但讓圖層前後左右 對齊,也夠用了。至於圖層之間,上下排列、重疊分合的管理,最好使用圖層面版。
「實」在好用的前景選取工具(Foreground Select Tool),也是2.4版新加入的按鈕。操作方式為「固七八,巡九實」。先圈選一個區域,穩固中央前景。再七塗八畫,修飾選取區域。九方巡查一番,實在滿意之後,按下Enter鍵,就選到想要的區域。(註:根據漢典網,八方指東、西、南、北、東南、西南、西北、東北八個方向,九方是中央與八方的總稱。)
GIMP是二維點陣式的軟體,但有時,還是會用到立體空間裡上下的概念。有時,上下左右指的是同一平面的前後左右。
「十」字傾斜45度,像是叉叉,也像是OK繃,可以表示傷痛,也可以表示治療。癒合Heal工具按鈕,也是2.4版新增加的利器,修復影像的利器。
「十」字可以是數學符號「加號」。
對於合併選區,「加選」的快捷鍵是「Shift」。
對於顯示影像,「放大」的快捷鍵 是「Shift+」。
「十」也可以聯想到GTK+,讓GIMP能跨平台、跨語系。
「十」也可以聯想到鍵盤Shift鍵,表示向上提升。滑鼠與鍵盤搭合Shift鍵操作,有額外功能。
「十」字變為加號,在對話盒裡,用於收納進階的參數設定。
「十」字帶箭頭,可以是移動工具。
「十」字,兩線縱橫交錯,可以是格線或參考線。
「十」字可表加選、放大、移動、對齊、固定,妙用多多。
「十兄」構成「克」。此處付予「十」超過十種以上的聯想,克服初學者對GIMP的不熟悉。但也許使用者還是有預設立場!
「十」字旋轉45度,如危傾的十字架,恰似沒有以正確角度看待GIMP,「十兄」成「十兇」。GIMP從此處處困難,步步障礙。終於忍受不住時,便把GIMP畫上一個大叉叉(大XX),列為拒絕往來戶。
「十」字路口之前,多少等待!多少抉擇!軟體的康莊大道何去何從?選擇軟體,就像是一個又一個的十字路口。雖然使用者有權選擇適合自身考量的軟體,但學習是沒有捷徑的!
「十」字正著看,希望使用者看到GIMP中任何介面元件,都能加以利用,想成是「兄弟互助,克服難關」。或者,在另一篇文章中,會闡述「十」要義。
十個受挫
這篇文章要配合 ★補充之第7回:圖解「十個受挫」。
除了免費,GIMP有什麼好?
免費或付費,好用或難用,好看或難看,人們習慣用二分法給予事物立即的論斷,這是快速理解事物的好方法,也是輕易誤解事物的快方法。在論斷GIMP的好壞之前,更重要的是認清軟體所設的限制。沒有十全十美的軟體,找到軟體的合用之處,會比挑出缺點還來得重要。
剛開始用GIMP,真的很容易受挫。受了挫折之後,我一個人反覆推論解決之道。本篇文章,討論十個令人挫折的原由與解決之道。
第一:遺忘
第二:學習終旨
GIMP省錢、方便取得。有人學習GIMP的終旨是取代Photoshop。這是個大目標,想法雖好,但可以先立定小小目標,漸入佳境會較有成就感。
第三:視窗太多
第四:右鍵選單
第五:三步併兩步選單迷了路
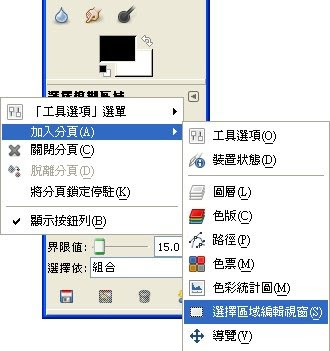
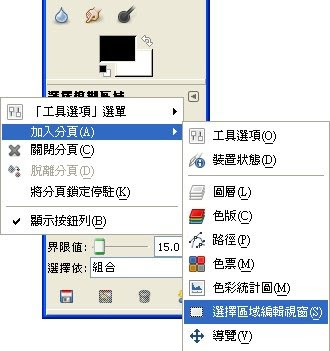
下圖的畫面是擷圖,也是截圖。此擷圖想傳達「如何加入一個面版分頁」。此擷圖「選單超出視窗範圍」,因此需要額外的處理,才能有漂亮的截圖。

第六:既有習性
第七:是不是當掉了
第八:參考線的干擾
第九:介面九多一少
第十:功能不敷
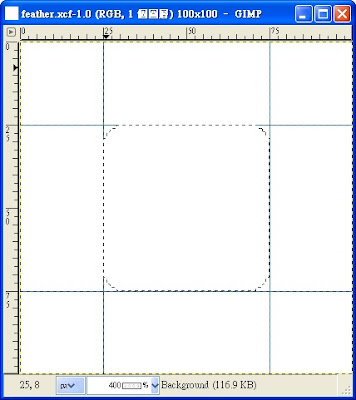
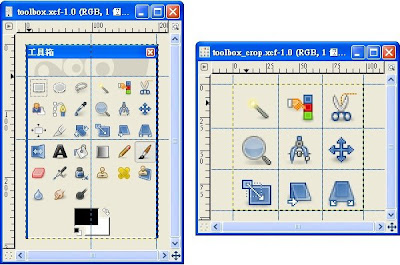
下圖呈現井字型的參考線。

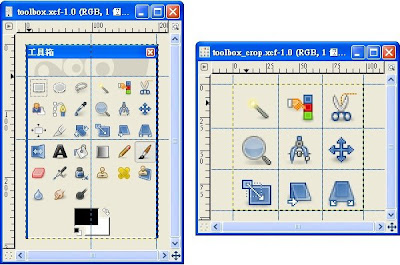
下圖示範利用參考線與切紙機指令來得到工具按鈕的小圖示。

下圖說明切紙機指令的功用。有了井字型的參考線,執行切紙機指令,得到了九個影像視窗。此時要做的事就是存檔與關閉視窗。

除了免費,GIMP有什麼好?
免費或付費,好用或難用,好看或難看,人們習慣用二分法給予事物立即的論斷,這是快速理解事物的好方法,也是輕易誤解事物的快方法。在論斷GIMP的好壞之前,更重要的是認清軟體所設的限制。沒有十全十美的軟體,找到軟體的合用之處,會比挑出缺點還來得重要。
剛開始用GIMP,真的很容易受挫。受了挫折之後,我一個人反覆推論解決之道。本篇文章,討論十個令人挫折的原由與解決之道。
第一:遺忘
- 因為遺忘,所以軟體會配置助憶的元件,快速供給助憶的提示與說明的文件,這是減少挫折的第一步。
- 遇到挫折時,先靜下心,而後採取下列方式。
- 圖形關聯式想像:發揮聯想,付予小圖示意義。
- Tip of the day:Tip of the day譯成小提示。但不必選定特別的一天,不必「the day」,「today」就把GIMP所有的密技仔仔細細讀一遍,並且練習一遍。之後,遇到挫折時,再瀏覽一遍,也許可以找到解決之道。
- Hints:游標移到那裡,提示就跟到那裡。雖然可將Hints的功能關閉,但遇到挫折時,短短幾句的解釋,還蠻管用。
- 狀態列:位於影像視窗下方,短短幾字總是被人忽視,但它提供的訊息能適時為你解惑,可用於監控指令的運作。
- 求助:瀏覽GIMP User Manual,查詢更詳細的說明。
- 再多試幾次:也許對GIMP還不夠熟悉,才會受挫。選單裡的項目太多,需要耗費心神才能通曉全局。反覆操作後才會發現,那些指令很常用,那些指令重複出現在好幾個位置,那些選單裡的指令其實可用按鈕工具取代,那些選單裡的指令也可在面版內找到。
第二:學習終旨
GIMP省錢、方便取得。有人學習GIMP的終旨是取代Photoshop。這是個大目標,想法雖好,但可以先立定小小目標,漸入佳境會較有成就感。
- 若沒有目標:
- 可以每次只測試一兩個對話盒,最忌諱亂按亂試。
- 可以照著手冊、書籍、教學網頁,依樣畫葫蘆。
- 把Tip of the day所提到的內容,都參透一遍。
- 最佳的學習過程:製作各式各樣的文字效果。之後,可以把這些效果的原理應用於人物與風景的影像處理。一步一步生成文字效果是費時的,商業應用時,終究需要自動化快速達成。Script-Fu提供眾多效果可供選擇。
- 最佳的目標:去背。合成影像時,常須去除多餘的背景。與文字效果相較,無論編修功力如何高超,去背常無法自動完成,除非在拍攝過程中已先處理背景。
第三:視窗太多
- 三,有多的意思。
- Windows:視窗太多就是「Too many windows」。微軟出品的作業系統簡稱為Windows,而Unix常用的視窗系統為X Window。英文中,加「s」或不加「s」能表達的概念可以相差很多,絕對不只是單複數的問題,例如,blind與blinds。「視窗太多」不只是單複數的問題,不只是簡易的文法問題。
- 影像視窗:每一張開啟的影像,都有一個單獨的視窗。
- 工具箱:工具箱視窗與影像視窗是分開的兩個視窗,工具箱內放置工具按鈕,影像視窗提供編修區域。可以把介面佈置得像Photoshop一般,但GIMP仍舊不是Photoshop,一但工作複雜了,很容易將GIMP介面弄亂。
- 視窗之間的切換:
- 可透過作業系統的視窗管理員。
- 可透過Alt+Tab鍵。切換視窗如同切換不同的程式。
- 可透過「圖片」面版來切換影像視窗。
- 可透過「視窗」選單來切換影像視窗與面版。
- 面版:同功能的面版可重複開啟,也可獨立成視窗。稍一不慎,面版的視窗就遍佈桌面。良好的習慣是解決之道。
- 對話盒:很多濾鏡或選單功能都會開啟對話盒,進行選項的設定。多數時候,開啟對話盒卻不去使用它,GIMP不會有任何警告訊息。若有未執行的對話盒,請關閉它。
- 工具按鈕的對話盒:
- 在此提及按鈕,因為它開啟的對話盒有特別之處。
- 許多色彩類的指令也是個按鈕,例如,曲線、色階、界限值,其工具選項面版幾乎沒有選項,取而代之,會出現設定選項的對話盒。因為對話盒依附在這顆按鈕,當你選擇別的按鈕工具,此對話盒也就消失了。
- 排除色彩類按鈕,多數的按鈕都是用工具選項面版來微調功能,其使用方式是,在工具箱內按下按鈕,再去影像視窗編修圖形。
- 面版可分為三類:
- 靜態顯示:(被動)提供影像、圖層或選區的資訊。
- 動態操作:(主動)編修影像、圖層或選區。
- 參數的設定。
- 特例:選擇區域編輯視窗面版,提供選區的資訊,將選區視覺化為灰階圖形,也可單獨作為選取的工具。
- 使用者的入門課程:區別各類視窗。
- 若是面版,請與其它面版合併。
- 若相同功能的面版,只留一個就夠了。
- 若是濾鏡的對話盒,記得要執行並關閉。
- 若是Script-Fu的對話盒,記得要執行。
- 若是按鈕工具的對話盒,同樣地,記得要執行。
第四:右鍵選單
- GIMP影像視窗的右鍵選單,是包含全部功能的選單,而不是契合目前狀況的選單。多數的軟體,若有選取區域,右鍵選單只提供編輯選區的功能。
- 「皆出其右,四通八達」是GIMP選單的最佳註解。
- 若要細究「皆」字,要注意兩件事。
- 有些選單指令不會啟動任何對話盒,其功能相當於按鈕工具的一個選項。例如,填上前景顏色指令與顏料桶填色工具。
- 比較右鍵選單的功能與面版的功能。
- 若要細究「四」字,有四種操控選單的方式。
- 橫列於影像視窗上方。
- 影像視窗左上角的三角按鈕。
- 影像視窗內按下滑鼠右鍵。
- 將選單獨立為單一的游離視窗。
- 選單,既是條條大路皆可達,而且在不同路的盡頭有些功能重複出現,故言「四通八達」。
- 面版整合許多功能,雖然方便,但彈性配置的右鍵選單能提供更多的便捷。少了這個設計,對操作習慣影響甚鉅。
- 有幾個克服方式。
- 熟記快捷鍵。
- 獨立選單。
- 善用視窗邊框的元件。
- 善用面版的功能。
- 善用拖曳的技巧。例如,將色版小圖示拖曳至圖層面版內,會將色版變為圖層。
- 如果能放棄其它軟體的操作習慣,熟記GIMP的選單項目,反而會喜歡上「皆出其右,四通八達」的GIMP選單。
第五:三步併兩步選單迷了路
- 三五成群、同類為伍,編成選單、子選單,甚至選單內還橫著數條分隔線。但項目實在太多,雖有分類,功能依舊參伍錯綜。想要隨心所欲,卻是欲速不達。
- 為了取得一張漂亮的視窗畫面,需要下列步驟。
- 讓桌面底色是白色。按下鍵盤Print Screen。
- 執行[影像] / 編輯 / 貼上為 / 新增圖片。
- 使用矩形選取工具,概略選取所要的部分,排除多餘的圖案。(也可用裁剪工具。)
- 執行[影像] / 圖片 / 裁剪選擇區域,先概略除去多餘的區域。畫面外圍已完全是白色,才可接續下一步。(Crop to Selection指令,其完整的意思是裁剪圖片至符合選取區域的大小。)
- 執行[影像] / 圖片 / Autocrop Image。( Autocrop Image指令,自動判斷而後裁去圖片外圍多餘的純色或透明的區域。)
- 執行[影像] / 檔案 / 儲存。
下圖的畫面是擷圖,也是截圖。此擷圖想傳達「如何加入一個面版分頁」。此擷圖「選單超出視窗範圍」,因此需要額外的處理,才能有漂亮的截圖。

- 做多了這類擷取畫面、截取畫面的操作,就會有「進出廚房」的體悟。有時,昨天還熟練的動作,今天就生疏了。有時,一個小差錯,弄錯了選單的位置,走到一條熟悉但並非正確的路。便有「迷了路」的感覺。
- 工具箱視窗、面版視窗、影像視窗、選單、子選單、子子選單,真像一條分岔了又分岔的小路。有些路已走過了一遍又一遍,有些選單就像是家裡的廚房,進進又出出。但和廚房不同的是,還是會有走錯路的時候。
- 如果GIMP也有彈性的右鍵選單,或許可以減少走錯路的機會。對此,「右鍵選單」的解決之道,參考前面。
第六:既有習性
- 挑么挑六,常起因於既有習性。如果熟悉其它軟體,尤其
- 是Photoshop,那麼要對GIMP挑么挑六,挑剔其缺點,是非
- 常容易的一件事。
- GIMP不是Photoshop,因此,PS的習慣也可能是精通GIMP的絆腳石。但PS的知識與影像處理的知識,是精通GIMP的墊腳石。
- 可以讓快捷鍵的設定與PS相似。但切記GIMP仍舊不是Photoshop。放下對既有介面的執著,給GIMP一個機會。
- GIMP的圖形介面採用GTK+,它的視窗元件跟你熟悉的軟體可能會不大一樣。
- 學習受阻時,須反思是習慣造成,還是真的是GIMP設計不良。對於不盡完善之處,也可以想方法克服。
第七:是不是當掉了
- 當掉,有Down的意思。shut down是完全停止,slow down是反應變慢。
- 當掉與擋住有關。當字裡藏匿了小小「口」字,田字則有「十口」之多。
- 2.6版讓工具箱與面版永遠在影像視窗之上,如果螢幕解析度夠大而且視窗排列整齊,這是很方便的設計。
- 面版視窗雖不會被影像視窗遮著,但可能會被其它面版視窗遮著。而工具箱與面版可能會擋住獨立的選單視窗。
- 視窗過多時,某個視窗被其它介面元件「擋住」了,有時,會發生意料不到的事情。一切皆因「多視窗」。
- 開啟過多的視窗,導致應確認的對話盒隱匿其中,GIMP無法發揮應有的效能,反而,誤認為GIMP當掉了。
- 有時GIMP是真當掉,有時當掉並非真當掉。
- 當掉,也可指軟體反應不如預期。視窗擋七擋八,只是失效的原因之一,其它原因統稱為丟三忘四、視而未見。
- 無法詳述原因。需注意的事項,概要如下。
- 可以在影像視窗中顯示的物件:圖層的內容(可個別顯示紅綠藍色版)、遮罩的內容、快速遮罩、普通色版(也稱為選擇區域遮罩)、路徑、圖層的邊界、選取區域的虛線框線、格線、參考線。
- 重疊時的顯示效果。
- 時時刻刻提醒自己,目前作用中的是甚麼圖像物件。
- 有了選取區域。
- 可以移動的東西。
- 對話盒不見了。
- 游標的外型,提示著按鈕工具的狀態。
- 分類方式的例外,會造成執行結果不如預期。譬如,圖層順序反轉(Reverse Layer Order),它是個「濾鏡」,卻位於「圖層 / 堆疊」選單。有時,習慣按下Ctrl+F,想要重複前次執行的濾鏡,但是沒有得到預期的「濾鏡」效果,一時之間,還覺得莫名其妙。
第八:參考線的干擾
- 原本應該是八竿子打不到,不可能會發生的事。天啊!竟然發生了,只好思索解決之道。
- 參考線與尺規的輔助是一項優點,但常常變缺點。
- 顯而易懂,「十」字碰到「一」字就變為「干」字。
- 顯而易見,游標碰到尺規,就有參考線,很方便的設計,但麻煩也跟上來了。
- 舉例1:一開始就按下矩形工具按鈕,為了產生精準的矩形選區,拉了參考線圍成井字形,可參考文章末了處的附圖。有時操作速度一快,會忘了此時是移動工具,就順手在作圖區一拉,於是略微挪動了圖層的位置。當下還納悶,為何沒有拉出矩形選區。
- 舉例2:沒有參考線,也不需要參考線,但不小心就點到尺規。有時是為了切換至左方視窗;有時是為了操作視窗的上方選單。
- 也可把這干擾視為一項便捷的設計,若要使用移動工具卻又懶得切換到工具箱的視窗,只要點一下尺規就可以了。
第九:介面九多一少
- 用「口」比喻GIMP的視窗是很恰當的。
- 井放入口中,會聯想到九宮格,像是圍字的簡寫,可參考井字型參考線的圖,此圖置於文章末了處。
- 井放入口中,便有九口。圍字九口好似一個困局。有了井字型的參考線,執行切紙機指令,得到了九個影像視窗。此時要做的事就是存檔與關閉視窗。可參考文章末了處的附圖。
- 很多控制元件都可獨立為視窗,若有九個視窗也是一個困局。九口視窗的困局終需尋找解決之道。
- 九口成果的原由:果字可拆成一十八口,若把十視為加號,一加八等於九。
- 九口成果,可聯想到久困思變。
- GIMP介面的九多一少:視窗多、濾鏡多、Script-Fu多、面版多、選單項目多、重複功能多、工具按鈕多、工具按鈕選項多、對話盒選項多。缺少一個理想的、集大權於一身的控制中心。
- 理想的控制中心,也可以是操作者自身。
- 物件多,就要分門別類管理。
- 視窗多的問題,前面討論過了。
- 濾鏡多雖然是優點,但因為會混搭濾鏡、組合特效,因此歸類的方式會影響存取的速度。而且常用的濾鏡就是那幾個,藏匿在一堆濾鏡之中,有時會找不到。
- Script-Fu多其實是優點,最好是多多益善,讓大家更能感受Script-Fu的威力。
- 相較於2.4版,2.6版移去了許多重複的選單項目。對於重複的項目,可以培養習慣,只從一處特定的位置來執行。例如,圖層的相關操作多數可在圖層面版內完成,而不使用「圖層」選單。
- 多與控管的舉例1:同類型的濾鏡,可合併在同一個對話盒內,分頁管理,不論執行那一個濾鏡都啟動相同的對話盒,但顯示不同分頁。Photoshop有這樣的控管方式。在GIMP,就只能以獨立選單,控管項目多造成的困擾。
- 多與控管的舉例2:剛用過的濾鏡名稱,會加入「最近使用的」選單內,方便再次執行。
- 多與控管的舉例3:依據習慣,有些按鈕可用別的功能取代,有些按鈕不會用到,可將按鈕隱藏起來、不顯示。
- 多與控管的舉例4:一個工具按鈕搭配選項設定,有好幾種變化,可以加速作業。但經驗的累積是需要時間與測試。
第十:功能不敷
- 功能不敷,可能是還不熟。因為,軟體功能總是十之八九都沒用到。
- 某個工作,別的軟體能處理得比GIMP又快又好,那就換用別的軟體來處理,或搭配其它軟體來完成工作。
- 批次轉檔、批次校正亮度,雖可用GIMP搭配Perl-Fu來完成,但用ACDSee、XnView,可能會更快完成。
- 線上資源與寶庫:
- 有很多功能強大的濾鏡,並沒有收錄到標準版的GIMP中,要自行下載。值得推薦的一個外掛,GIMP Mathmap Plug-in,可用來扭曲變形影像。
- XnView圖片瀏覽程式,個人使用是免費。
- 值得推薦的免費軟體還有,PhotoCap、Inkscape、OpenOffice.org Draw。
- Open Clip Art是免費的向量圖庫,值得下載。
- 光碟片的附檔,會概述XnView、Inkscape、OOo Draw。
下圖呈現井字型的參考線。

下圖示範利用參考線與切紙機指令來得到工具按鈕的小圖示。

下圖說明切紙機指令的功用。有了井字型的參考線,執行切紙機指令,得到了九個影像視窗。此時要做的事就是存檔與關閉視窗。

十要義
這篇文章要配合 ★補充之第7回:圖解「十個受挫」。
承接「十個受挫」一文,本文中,利用十個數字與十個動詞(或語氣詞),解十個受挫之困。數一到十,克服學習的障礙。用句首與數字來幫助記憶。連寫成「一贊詠嘆,思觀並進,六問驚天,煩不如喜。」
克與思都有「十」字。十六字口訣,名為克服,或名為思念。希望讀者能記得「十」要義。
第一:遺忘
第二:學習終旨
第三:視窗太多
第四:右鍵選單
第五:三步併兩步選單迷了路
第六:既有習性
第七:是不是當掉了
第八:參考線的干擾
第九:介面九多一少
第十:功能不敷
承接「十個受挫」一文,本文中,利用十個數字與十個動詞(或語氣詞),解十個受挫之困。數一到十,克服學習的障礙。用句首與數字來幫助記憶。連寫成「一贊詠嘆,思觀並進,六問驚天,煩不如喜。」
克與思都有「十」字。十六字口訣,名為克服,或名為思念。希望讀者能記得「十」要義。
第一:遺忘
- 贊,遺忘剋星F1。one、忘、萬,音相近,連著一起唸,像是旺旺旺,好運到來的叫聲。「求助」的快捷鍵為F1。不怕一萬只怕萬一。另一則小小叮嚀是「Ctrl+S」。尚未摸清GIMP的脾氣之前,偶爾按一下「Ctrl+S」,三不五時存檔,總是穩當些。
第二:學習終旨
- 詠,從一而終,小小目標好過二意三心!前景背景二分,去背是最佳的學習目標。
第三:視窗太多
- 嘆,我們仨失散了!嘆!嘆!嘆!視窗太多又分散,會讓人連三嘆!三個視窗可能就嫌多了,更何況視窗位置可以不固定,三三兩兩分散於桌面。豈能不嘆!但終究要謀應對之計。(註:《我們仨》是楊絳關於自身、丈夫、女兒三人的回憶錄。回憶錄的第二部分是「我們仨失散了」。回憶錄的第三部分是「我一個人思念我們仨」。仨音撒,北京方言,表示三人之意。)
第四:右鍵選單
- 思,妥善肆應選單設計!究竟GIMP這樣的「右鍵選單」設計行不行,通不通!恰如肆意流水,任流轉,究竟傷不傷!流水傷逝,於此處則心傷無情的右鍵選單,不順君意。「全功能」選單,若習慣,也蠻方便的,而且有許多啟動的方式。只是,有些功能要鑽入一層又一層的選單內,就有點傷。如果是「那種」右鍵選單,就可免除深入選單時的找尋之苦。(註:根據 zdic.net 漢典網,肆應1.謂各方響應。2.引申指善於應付各種事情。)
第五:三步併兩步選單迷了路
- 觀,舞劍縱步恐ㄧ步蹉跌,欲達流水行雲,需勤多練習。勤練習多思辨是學習任何事物的不二法門。莫操之過急也是成功要領。「第五:選單迷了路」與「第四:右鍵選單」有關。
第六:既有習性
- 問,逢六順不順,須自省有無預設立場?中國人喜歡六甚至信仰六,但只要合情合理,倒也一切皆善。Photoshop或GIMP只要合乎你的需求與習慣,卻是無須再比來比去。PS老手們!如果願意放棄習慣來嘗試GIMP,也不錯!
第七:是不是當掉了
- 驚!效率七折八扣皆因視而未見,甚至錯認為全無反應。
第八:參考線的干擾
- 天!「八字開叉」狀似兩列尺規垂直相合。游標行至尺規時謹慎對應,拖移出參考線後,有時會不小心移動了圖層。(註:「天」表示「天啊!怎麼會這樣!」八、叉、尺、合、天,都有兩撇。天、干,上方都有「二」。「二」可聯想成從水平尺規處拉出一條水平參考線。)
第九:介面九多一少
- 煩!九方尋覓,遍尋不著,無計可施。頗有畫地為牢,坐困井口呆視,人囚四方小窗。口方方正正,恰似GIMP塊框視窗,也似地牢人籠。面對GIMP,如無相當努力,很容易落入這口陷阱,人口成囚,兒口成四,井口成圍,木口成呆困。所謂窮變則通,大口成因,九口成果,拾級而上,了因結心果。(註:九口成果,係因拆字而得,也就是,一十八口成果。)
第十:功能不敷
- 喜,拾獲至寶與君共享。「寶」指Powerful、威力強大的軟體。君指GIMP,也指讀者。
第0回:圖解「十個受挫」(文字部分)
★補充之第0回:
「補充說明」內容總綱
「更不用再說那餚饌之盛。寶玉因聞得此酒清香甘冽,異乎尋常,又不禁相問。警幻道:……」(寶玉入太虛幻境)《紅樓夢‧第五回》
自得悠然
自問自答
自圓其說
自成一格
補充說明,1回到6回
左邊湊6句,自成一格。口訣也是如此。
補充說明,7回到12回
右邊湊6句,自成一格。口訣也是如此。
自始自終
「數1」是「始」。
上半部口訣,數1到6:
「到12」是「終」。
下半部口訣,數7到12:
自從自創
自補自救
「數1到6」之註解
「數7到12」之註解
自吟月下
脂評,自評?
自圓己夢
「補充說明」內容總綱
「更不用再說那餚饌之盛。寶玉因聞得此酒清香甘冽,異乎尋常,又不禁相問。警幻道:……」(寶玉入太虛幻境)《紅樓夢‧第五回》
自得悠然
- 描寫故事的方式變化多端。再說相問道,一句來又一言回。以對白鋪陳性格與情節,是紅樓夢的特點。而紅樓夢是文學裡傑作中的傑作。
- 閒來沒事的步調逐漸少有。資訊續爆炸,一新翻又一舊覆。以科技融入工作與休閒,是現代人的特點。但現代人因科技而忙碌復歸忙碌。
- 似乎無法一口氣說完!這一頁,原是想表達有了簡報軟體之後,人們花時間製作與整理簡報,「簡報」對現代人而言,是節省時間還是浪費時間!
自問自答
- 科技也融入教育與學習。
- 簡報,讓思想切分再切分,轉變為圖文並列、文句簡短的投影片,甚至是多媒體動畫教學。
- 科技不是全部,甚至可以肯定地說,它只是一小部份。
- 任何學習方式,都比不上自搜自尋、自動自發、自我探索、自我提升,終至自學成才。
- 製作簡報的方式變化多端。
- 補了又補,加上充分圖示,說了又說,穿插明喻暗喻,希望有所幫助。祝大家使用GIMP都能悠然自得。
- 本簡報之中,文字與圖片的特點,請參考「第12回」。
- 「補充說明.odp」內容的特點,歸結於下面六張投影片。
自圓其說
- 太虛幻境的一切,以隱喻的方式,對紅樓夢人物的命運作了補充說明。
- 本簡報,配圖解說,希望加強讀者對GIMP的印象。
- 紅樓夢中,有「金陵十二釵」,還有「紅樓夢十二曲」。
- 「十二」不只是對漢民族,對許多民族,都具有重要的意義。例如:耶穌十二門徒,希臘十二星座神話。
- 成全湊數之美,補充說明也湊合十二回。
- 紅樓夢的「詩」,依照人物與劇情而搭配,具有畫龍點睛之效,有時精采更甚劇情。
- 第一章的「十」,雖有湊數之意,但絕對令人難忘。
自成一格
補充說明,1回到6回
- 1. 關於「十」
- 2. GIMP改版
- 3. 視窗管理123
- 4. 我不是起步檔
- 5. GIMP卡好?
- 6. 面版與其選單
左邊湊6句,自成一格。口訣也是如此。
補充說明,7回到12回
- 7. 圖解「十個受挫」
- 8. 選色方式
- 9. Inkscape簡介
- 10. GIMP與Inkscape
- 11. GIMP與Draw
- 12. Impress簡介
右邊湊6句,自成一格。口訣也是如此。
自始自終
「數1」是「始」。
上半部口訣,數1到6:
- 十年過,大改版。
- 123,沒4檔。
- 誰卡好?面相覤。
「到12」是「終」。
下半部口訣,數7到12:
- 七突圍,大困局。
- 好選色,好墨景。
- 較墨畫,印象深。
自從自創
- 自,是指GIMP原作者,Spencer Kimball與Peter Mattis。
- 在1995年,他們倆心中起了念頭,想開發類似Photoshop的軟體。
- 1.0版之後,原作者不再參與GIMP的開發。
- 2.0版,最終發佈於2004 / 5 / 23,至此時大約已過了「九年」。
- 2.0版與1.0版,介面有很大差異。
- GIMP開發也歷經十四年了,說「十年」是成就湊數之美。
自補自救
「數1到6」之註解
- 「2」有「再、又」之意,改版也就是「再修正」。
- 123指第3回,討論視窗管理。
- 123有基本之意,第4回還是基本。
- 「沒4檔」,湊數之便,指汽車缺了檔數4。兼指「123」數到3,缺了4。
- 5卡好,6面版,很明顯。
「數7到12」之註解
- 七音近企,指企圖。
- 「墨景」指Inkscape。
- 「墨」也指Inkscape。
- 「畫」指OOo Draw。
- 「印象」指OOo Impress。
- 8色9景,清楚明瞭。
- 10與11,皆相比較。
- 12回來,回回弄簡報,印象深。
自吟月下
- 就是月下自吟或月下自飲,就是李白《月下獨酌 》詩中之意。
- 簡報中,《紅樓夢》引用最多,也可說是月滿樓紅。
- 如果無月可賞,可以試試Open Clip Art Library。
脂評,自評?
- 本簡報內,引用《紅樓夢》,是為了引發一些聯想。
- 脂評,又稱脂批,是紅樓夢最早的評點。脂評本中,小說主文採墨色,評點用朱紅色。
- 問號,表示脂評的作者成謎,但學者多認為不是曹雪芹本人的評點。
- 古今中外,紅色是留下註記的第一選擇。軟體的教學文件,常常可見到紅色框框,提醒你這張圖的重點。
自圓己夢
- 說白一點,「脂評」就是紅樓夢本文的「補充說明」。
- 「脂」字,「月」「旨」兩字相合,月亮的意旨為何,引用詩句自問自答,香菱的詩末句「博得嫦蛾應借問,緣何不使永團圓!」
- 紅樓夢不圓,徒增遺憾,以至於,多少學者、多少作家苦心說夢補缺,文人的創作都成了紅樓夢的「補充說明」。
- 軟體多有不足,除了程式補丁、程式改版,還需眾人編寫文件、手冊、網頁、書籍,達到「補充說明」的功效。
- 接下來,就看看十二回合的GIMP相關「補充說明」。
第1回:關於「十」圖解(文字部分)
★補充之第1回:
關於「十」
眾人看了笑道:「這首不但好,而且新巧有意趣。可知俗語說『天下無難事,只怕有心人。』社裡一定請你了。」 -《紅樓夢‧第四十九回》
立意新巧難,自是尋了又尋
寫詩,立意是第一要務。才不致流於為寫詩而寫詩。
香菱第三首詩,眾人讚賞。詩句既指涉月亮,詩句也影射自身。
幾番尋尋覓覓,香菱終究回到了對自身命運的思索,於夢中得到了這首「新巧有意趣」的佳作。
立意,可宏大,可小巧,可表現哲思,也可自娛娛人。
若有一天,精通了GIMP,要以GIMP作為創作的工具,起「筆」時,也要先思索創作的主題與立意。
起勢佳句難,自是磨了又磨
女婢成詩難,卻是想了又想
圖少成事難,只好加了又加
舞劍成式難,總是挫了又挫
右鍵成難事,總是覓了又覓
項多成難事,總是試了又試
一招了難事,只因試了又試
窗多成難事,總是切了又切
窗多成難事,總是移了又移
窗多成難事,總是開了又關
留心無難事,切莫開了又關
天下無難事,忌憚怕了又怕
1+加選+
2+ Move,移動工具
3+「Shift」鍵
4+ Zoom,縮放工具
5+ Align,對齊工具
6+「實」在好用
7+ Heal,癒合工具
8+ GTK+
9+加號「+」表示進階選項
10+「十兄」克「十兇」
關於「十」
眾人看了笑道:「這首不但好,而且新巧有意趣。可知俗語說『天下無難事,只怕有心人。』社裡一定請你了。」 -《紅樓夢‧第四十九回》
立意新巧難,自是尋了又尋
寫詩,立意是第一要務。才不致流於為寫詩而寫詩。
香菱第三首詩,眾人讚賞。詩句既指涉月亮,詩句也影射自身。
- 精華欲掩料應難,影自娟娟魄自寒。
- 一片砧敲千里白,半輪雞唱五更殘。
- 綠蓑江上秋聞笛,紅袖樓頭夜倚欄。
- 博得嫦蛾應借問,緣何不使永團圓!《紅樓夢‧第四十九回》
幾番尋尋覓覓,香菱終究回到了對自身命運的思索,於夢中得到了這首「新巧有意趣」的佳作。
立意,可宏大,可小巧,可表現哲思,也可自娛娛人。
若有一天,精通了GIMP,要以GIMP作為創作的工具,起「筆」時,也要先思索創作的主題與立意。
起勢佳句難,自是磨了又磨
- 若要不「難」,黛玉建議香菱,多讀名家之作,而後脫化古人佳句,轉為己用。
- 名家就是王維、杜甫、李白,還有......。
- 至於GIMP,凡事起頭難,切莫點了又點,試了又試,卻是亂按一通。切莫為「自由」而「自由」。
- 學習GIMP,立定一個小小目標,好過二意三心。
本簡報第七回:圖解「十個受挫」,提到「去背是最佳的學習目標」。
- 當GIMP工具用熟了,總想學些創作的手法。
- 至於名家之作,我不確定誰是名家,但我知道Photoshop、PhotoImpact相關書籍琳瑯滿目,一定可以找到可借鏡之作品。
女婢成詩難,卻是想了又想
- 詩與十,音相近。詩就是直,實出真情、實無邪念。
- 詩三百,一言以蔽之,曰:『思無邪。』-《論語》
- 香菱苦志學詩,精血誠聚,日間做不出,忽於夢中得了八句。-《紅樓夢‧第四十八回》
- 香菱,出身低,命運乖舛。其學詩之定志,卻是值得眾人師法。
- 香菱,身份特殊,嚴格論來,算是侍妾,不是小姐,也不是婢女。香菱,命運奇特,除了在學詩上頭主動又積極,其餘時候都是被動且任人擺佈。
- 初探GIMP介面,一言以蔽之,曰:『十要義。』
圖少成事難,只好加了又加
- 十與+,形相近。加就是+,實為補足、實在強化。
- 圖少造就難事一件,只好說明補充一回又一回。
- 因此,本簡報以圖片補足文字不易明瞭之處。
舞劍成式難,總是挫了又挫
- 「舞劍」喻指「操作GIMP」。「式」意指「招式」。
- 寫著,寫著......,總覺得弔詭!
- 若GIMP少了「多視窗」與「右鍵選單」的特點,也就不用撰寫第7回的圖解「十個受挫」。也就不必費心地想小點子、好主意,用以認識GIMP,用以降低介面操作的挫敗感。
- 希望諸君越挫越勇!
右鍵成難事,總是覓了又覓
- 許多項目,需要一些時間來試驗,才會發現它的妙用。
- Reverse Layer Order的功能對動畫的製作有幫助,但不在圖層面版,而隱藏在此處。
項多成難事,總是試了又試
- 除了選單的項目,對話盒、面版、按鈕工具的選項也很多。
- 習慣了各式各樣軟體的右鍵設計,下意識也期待有方便的右鍵選單,以簡化操作的流程。
- 欲簡化GIMP的操作流程,只能從快捷鍵、面版、按鈕工具著手。
- 只有等到精通選單各個功能後,才能體會GIMP右鍵選單的優點。
- 因為,彈性的右鍵選單還是會有不合意的時候。
- 全功能的右鍵選單,讓一切功能操之在我。
一招了難事,只因試了又試
- 接續前頁。
- 去背或縮小畫布,達成的方法太多。
- 對於純色背景,只須執行Autocrop Image,無須任何選取動作。
- 多數軟體,無選取區域時,其右鍵選單不可能聰明到包含Autocrop Image指令。
- 無選取區域,此時要執行的指令沒有限定範圍。
窗多成難事,總是切了又切
- 視窗總是會擋來擋去,最直覺的切換方式是單擊視窗的標題。
- 右圖,原本全白的新影像完全被擋到,切換視窗時,可利用桌面下方的工作列。
- 三個視窗已成小麻煩了,若有九個,......
- 除非必要,還是關閉多餘的視窗!
窗多成難事,總是移了又移
- 「移」有四重意義:
- 關閉移除。
- 移動合併。
- 擋到移位。
- 調整尺寸。
- 右圖這招簡稱月半,全名為胖胖的GIMP。
- 合併常用的面版,調整視窗的位置與尺寸,如此能避免一些擋到的問題。
窗多成難事,總是開了又關
- 操作GIMP,盡量只留一個影像視窗。
- 多數的軟體,沒有類似於GIMP的問題!
- GIMP介面的整體與便捷,需要操作者有意識地維護。
- 除了多樣的視窗與多重的視窗,沒有「視窗」選單、視窗位置不固定、視窗尺寸不固定,都是操作時要意識到,而後妥善管理與運用。
- 這個指令的缺點是,增加介面的混亂。
- 正確的方式是,招喚出已存在的面版。
留心無難事,切莫開了又關
- 接續前頁。
- 以面版的管理為例,懶得尋找與拼裝既有、已啟動的「圖層、色版、路徑、復原」四面版時,可以執行下圖的指令。
- 2.6版沒有這個指令。
- 2.6版強化了面版的管理。
天下無難事,忌憚怕了又怕
- 就部首而論,忌、憚、怕皆是有心。
- 切記,一定會有許多挫折,尚未找到適合你的操作習慣之前,不要輕易放棄!
- 也許,你會培養出與我不同的操作習慣。
- 既然難事多,接下來,就看「十」字如何幫忙度過難關!
- 接下來,標題以數字開頭,接了個加號 + ,置於上標處。
1+加選+
- 在選項面版內,游標處的提示,說明了「加選」的快捷鍵是Shift。
- 在影像視窗中,游標多了「+」,表示此時可「加選」。
2+ Move,移動工具
- 可拉出參考線,形成十字,將畫面分成四等分。
- 移動工具的游標是帶著箭頭的十字。
3+「Shift」鍵
- 相近的功能,其快捷鍵只差Shift鍵。
- 檔案/新增 Ctrl+N
新增檔案就是新增影像。
- 影像/複製 Ctrl+D
D指Duplicate,產生副本。
- 2.6版,「圖片」一詞代替影像。
- 圖層/新增圖層 Shift+Ctrl+N
- 圖層/複製圖層 Shift+Ctrl+D
4+ Zoom,縮放工具
- 調整畫面顯示時,使用「縮放工具」反而較費時。
- 使用快捷鍵會較順手。
- 使用快捷鍵
「-」減號一鍵,縮小顯示。
「Shift+」兩鍵並按,放大顯示。
5+ Align,對齊工具
- 小圖示的中心若再畫一個十字,就更像定位的準心了。
- 先設定對齊的方式與參考圖層(或目標物)。
- 對齊圖層:
- 可靠左
- 可靠右
- 可依上
- 可依下
- 可置於上下之中
- 可置於左右之半
6+「實」在好用
- 前景選取工具 Foreground Select Tool
- 2.6版,此工具譯詞為前景選擇工具。
- GIMP裡Select的譯詞為「選擇」。
- 多數軟體裡Select的譯詞為「選取」。
7+ Heal,癒合工具
- 「十」字傾斜像是OK繃。
- Heal Tool與Clone Tool,兩工具的操作方式類似。
- Heal Tool,癒合工具,用於修飾不規則的區域。
- Clone Tool,模仿工具,其圖示是印章,表示利用既有的圖樣來填充特定的區域。
8+ GTK+
- 2.2版,需先安裝GTK+ 2 Runtime Environment。
- 2.4版、2.6版,將GIMP程式與GTK+合併成單一執行檔。
- 語系預設為繁體中文。
- 可試試簡體中文。
- 可試試英文。
- 以Windows XP為例,可用批次執行檔,切換語系。
- 將下列三行指令寫在GIMP-en.bat檔內。執行該檔,會啟動英文版GIMP。
- set lang=en
- cd c:\Program Files\GIMP-2.0\bin
- GIMP-2.6.exe
- 繁體中文版,第一行改為 set lang=zh_TW
- 簡體中文版,第一行改為 set lang=zh_CN
9+加號「+」表示進階選項
- 選項收納起來,未展開,對話盒較簡潔。
10+「十兄」克「十兇」
- 「十」字正著看,「十兄」構成「克」。
- 希望讀者看到GIMP中任何介面元件,都可以加以利用,想成是「兄弟互助,克服難關」。
- 以獨立選單而言,很容易讓介面一團亂,不小心一定變「大兇」。
- 但為了快速擷圖,用於寫作,獨立選單成了好幫手、好弟兄。
第2回:GIMP改版(文字部分)
★補充之第2回:
GIMP改版
論「版本」,紅樓夢演成了考據學。愛書人考據成癮,與曹雪芹相關傳說太多。傳說《紅樓夢》第一回的《好了歌》,改寫自民間傳唱的《神仙調》。既然是改寫,自然是越改越好!
張愛玲在《紅樓夢魘》自序裡,這樣寫道:「我唯一的資格是實在熟讀《紅樓夢》,不同的本子不用留神看,稍微眼生點的字自會蹦出來。」
版本之多,也是紅樓之奇。
因此,可借助《紅樓夢》感受軟體改版的事宜。
多國語言版
改了再改
不同之處1
不同之處2
不同之處3
Script-Fu選單位置挪動的實例1
Script-Fu選單位置挪動的實例2
Script-Fu選單位置挪動的實例3
面版
選取 vs. 選擇
常用詞與句讀
未翻譯
BG與背景:真麻煩
透明:霧非霧
透明非透明
GIMP改版
論「版本」,紅樓夢演成了考據學。愛書人考據成癮,與曹雪芹相關傳說太多。傳說《紅樓夢》第一回的《好了歌》,改寫自民間傳唱的《神仙調》。既然是改寫,自然是越改越好!
張愛玲在《紅樓夢魘》自序裡,這樣寫道:「我唯一的資格是實在熟讀《紅樓夢》,不同的本子不用留神看,稍微眼生點的字自會蹦出來。」
版本之多,也是紅樓之奇。
因此,可借助《紅樓夢》感受軟體改版的事宜。
多國語言版
- 對《紅樓夢》如痴如醉的人不在少數。
- 有人喜歡,有人不以為然。
- 晚清有個厭惡《紅樓夢》的人,名叫毛慶臻。他將《紅樓夢》比喻為鴉片,既然洋人輸入鴉片荼毒大清子民,那就將《紅樓夢》輸出到海外荼毒洋人。
- 但不知毛慶臻是否細思過翻譯的難度。
- 歷史證明,即使《紅樓夢》有了多國語言版,也只有非常少數的洋人中了「毒」。
- 多國語言的支援,是GIMP的優點。
- 但這牽涉到如痴如醉的人數與國別,不同語系的翻譯進度差異很大。
改了再改
- 對於2.4版,GIMP官網所提的改版重點,強調新外觀、新按鈕、新功能,這些都不是本回的討論內容。
- 「改版」包含中文訊息的更動。
- 本回討論的改版重點都與語言有關。
- 本回的擷圖是2.4版的畫面,有一張2.2版的畫面。本回比較2.2版與2.4版,並以文字補充說明2.6版的情況。
- 2.6版用「圖片」一詞代替「影像」一詞,但文中仍多使用「影像視窗」與「影像」。
- 2.6版的「圖片」選單,就是2.4版的「影像」選單。
- 2.6版的「視窗」選單,接收了2.4版的「對話方塊」選單內多數的功能,並且強化了視窗與面版的管理。
不同之處1
- 對於2.4版,官方網頁只強調了新增的功能。
- 對我而言,最大的不同是選單位置的挪動與中文譯詞的消失。
- 比較2.2版與2.4版,Script-Fu的相關項目有些調整。
- 註:比較2.4版與2.6版,擴展選單內的功能有很大的挪動。多數功能移到Create目錄與濾鏡目錄。
- 2.4版工具箱有三列選單,2.6版移除了這三列選單,2.6版將這些功能放入影像視窗的選單。
不同之處2
- 影像視窗「色彩」目錄大調整。
不同之處3
- 影像視窗「Script-Fu」目錄完全被打散。其功能主要放置於「濾鏡」目錄。
- 當選單位置挪動,造成原有的中文翻譯消失。
Script-Fu選單位置挪動的實例1
- 「Paste as / New Brush」是Script-Fu。
Script-Fu選單位置挪動的實例2
- 「Paste as / New Pattern」是Script-Fu。
Script-Fu選單位置挪動的實例3
- 「Decor」目錄內的功能,都屬Script-Fu。
- Decor是decoration,意思是「裝飾」。
面版
- 具有嵌合能力的對話盒。
- 2.4版,影像視窗與工具箱視窗都有「對話方塊」選單可開啟面版。
- 如右圖所示的選單,所開啟的對話盒,具有嵌合能力。
- 註:2.6版,移除了「對話方塊」選單。2.6版,以「視窗」選單來管理眾多的面版。
選取 vs. 選擇
- 文中,多數時候會讀到「選取」與「選取區域」。
- 有時,為了配合GIMP中文介面,會用「選擇」。
常用詞與句讀
- 句讀,古人指文章休止和停頓處。﹙教育部辭典﹚
- Color Picker,譯成顏色選擇程序。需要一段時間,才能與選擇工具相區隔,才能發現「顏色」「選擇」「程序」六個字並列時的意義。
- Color Picker,就是檢色器、探色棒。
- 譯詞,會影響句讀的判斷。
未翻譯
- 閱讀是有慣性的。
- 多數人習慣中文文章只夾雜幾個英文字。
- 中英夾雜若是Fifty-Fifty的比例,應該只有少數人習慣。
- 有時不翻譯其實也不錯,例如,各式各樣的漸層名稱。
- 英文不熟的人,漸層名稱只是一個代號。
- 英文熟的人,漸層名稱會與圖示聯想在一起。
BG與背景:真麻煩
- 常見詞在寫作上最麻煩。
- 「背景」兩字用途太廣
- 背景色、白色背景、背景中的人物、背景圖層。
透明:霧非霧
- 上方圖層
Solid Noise
- 下方圖層
Cat
- 調整上方圖層
- 透明度 100
- 有霧
- 透明度 0
- 霧消失
- 細想便會覺得譯名不妥。
透明非透明
- GIMP用灰階的棋盤,視覺化透明的概念。
- 執行「透明區域轉為選擇區域」,卻是非透明的貓納入選取區域。
- Alpha to Selection譯成透明區域轉為選擇區域,此譯法會讓人誤解該功能。
第3回:視窗管理123(文字部分)
★補充之第3回:
視窗管理123
召平曰:「嗟乎!道家之言『當斷不斷,反受其亂』,乃是也。」遂自殺。
《史記‧齊悼惠王世家》
OpenOffice.org的視窗管理
Impress的物件管理
不像三分樣
有口莫無言
口字一視窗
言字一個口
回字兩個口
Just for fun!
把兩個空白影像視窗,重疊成一個回字。
品字三個口
圍字九個口
圍字九個口,動畫
一閉移九窗
一指出重圍
口惠實不至
視窗管理之三品
視窗管理之二回
視窗管理之一言
視窗管理又一言
2.6版,又一言
視窗管理又一關
視窗管理再一關
視窗管理123
召平曰:「嗟乎!道家之言『當斷不斷,反受其亂』,乃是也。」遂自殺。
《史記‧齊悼惠王世家》
OpenOffice.org的視窗管理
- 按理,應該提供Photoshop的畫面來比對,因為要鼓勵讀者學習Impress,因此就用Impress的畫面。
- OOo的視窗管理,一言以蔽之:「鷗無礙」。
- Impress視窗管理沒有大問題。
Impress的物件管理
- Impress要注意的是「物件管理」,而非視窗管理。
- GIMP裡,一張圖有一個視窗,因此要留意視窗管理。
- Impress把圖片視為物件,以物件的觀念,編修、管理、排列圖片。
- 若把文字框也視為物件,第一個要務是,認識「版面配置」,要先學會安排圖文的位置。
不像三分樣
- 馮京與馬涼,小小的偏旁差異,造成大大的差別。
- GIMP與Photoshop,也是如此,小小的習慣造成大大的不順。
- GIMP與Photoshop,到底像不像?
- 其實答案並不重要。
- 想要精通GIMP
- 一定要藉由GIMP,認識GIMP特點,進而善用。
- 而不是一直掛念著其它軟體的特點。
有口莫無言
- GIMP的選單、面版,都可視為獨立視窗。
- 還要留意「對話盒」!
- 有些對話盒即使不關閉、不執行,還是可以繼續其它的工作。
- GIMP「介面的配置」很自由,這是優點,也是缺點。
- 「口」字比喻「視窗」。
- 「視窗管理123」,或者拉長著說,說成「視窗管理之一言二回三品」。
- 用戶要費些心思,培養自己的操作習慣。
- 否則,當整個視窗介面混亂一團,用戶將會有口無言。
口字一視窗
- Windows,複數,表示多視窗。
- 一口一窗,所以,「多口」就是「Windows」,這是操作GIMP盡量要避免的。
- 註:Windows作業系統是微軟的招牌商品。這是Windows一字常見的用法。
- GIMP介面設計獨特。
- 我試了好久,也比對了其它軟體。
- 用「口」描述「視窗」,對於GIMP這軟體還蠻妥貼的。
- 不知該高興,還是該傷心!
- GIMP用熟了,會高興。若用不熟,就不知道用戶們會將它放棄,還是為它傷心。
言字一個口
- Just for fun!
- 把一個空白影像視窗,想像成一個口字。
回字兩個口
Just for fun!
把兩個空白影像視窗,重疊成一個回字。
品字三個口
- Just for fun!
- 把三個空白影像視窗,排列成一個品字。
圍字九個口
- It's no fun!
- 把九個空白的影像視窗排列成九宮格,圍字的簡寫。
- 並非人工排列九宮格。
- 直接在Windows工作列上,執行右鍵選單的「垂直並排」或「水平並排」。
圍字九個口,動畫
- 若有過多的視窗,最好是,只留需要的視窗。
一閉移九窗
- 閉與臂同音。
- Close all就是全部關閉。
- 此指令適用時機為,視窗很多,懶得一一關閉,又不想關閉GIMP再重啟。
- 右圖是2.4版工具箱視窗,執行此指令後,會關閉所有的影像視窗。
- 註:2.6版,此指令是位於影像視窗的檔案選單。執行後,會留下空的影像視窗。
一指出重圍
- 滑鼠的操作就是靠手臂與手指。
- 懶得多按幾下滑鼠,一一關閉影像視窗,可以選擇全部關閉。
- 而後,重開所需的檔案。
口惠實不至
- 把介面弄亂也是一種練習,試試看你能弄得多亂。
- 太多的獨立視窗,很容易讓人迷糊,很容易華而不實。
- 不過,右圖的視窗配置,是為了反覆測試「色盤換色」與「漸層換色」。
- 右圖,善用GIMP獨立視窗的優點,達到口惠而實至。
視窗管理之三品
- GIMP預設的操作介面有三部份,適合多數情況使用。
視窗管理之二回
- 面版都合併到工具箱之下。
- 操作時,就可以只專注於兩個視窗。
視窗管理之一言
- 透過選單切換工具按鈕。
- 但設定選項時須在面版內。
- 透過選單切換圖層,由狀態列得知目前作用中的圖層。
- 但圖層要有良好的命名。
- 透過視窗左下角的狀態按鈕,可用快速遮罩代替色版的功能。
- 但仍有很多功能無法在影像視窗內完成。
視窗管理又一言
- 全螢幕模式,可以讓人專注於一個影像視窗。
- 需要工具箱時,透過選單招喚出。也可使用快捷鍵。
- 通常,選項面版在工具箱的下方。
- 招喚出工具箱,也就招喚出選項面版。
- 設定好選項,之後,繼續專注於影像視窗。
- 需要操作圖層時,透過選單招喚出圖層面版。
- 調整好圖層,之後,繼續專注於影像視窗。
- 盡量減少混亂的感覺。
- 把所需的面版置於工具箱視窗的下方。
- 這樣,無論是按下面版或工具箱的快捷鍵,浮現的視窗都是同一個。
2.6版,又一言
- 本簡報,多數時候,都討論2.4版的情況。這些情況通常都適用於2.6版。
- 擷圖是用2.4版的畫面,沒有更新為2.6版的畫面。
- 2.6版,預設讓工具箱與面版一直在影像視窗之上。無法從Windows的工作列上點取。
- 預設,工具箱與面版是「工具視窗」。
- 若工具箱與面版不會擋到影像,可用預設的操作方式。
- 2.6版,預設只要點到所需的影像視窗,工具箱與面版就會浮現。也就是,工具箱與面版是附屬於影像視窗。
- 2.6版,也允許工具箱與面版是「普通視窗」,需要時,可從Windows工作列上點取,或按快捷鍵招喚出。若影像太大或螢幕太小,可用此操作方式。
- 可在偏好設定的視窗管理分頁修改設定值。
視窗管理又一關
- 當斷不斷,反受其亂。
- 該關的視窗就關了吧!不然,……,反受其亂!
- 除非有特別的目的,太多的視窗總讓人心亂。
視窗管理再一關
- 將「色盤編輯程序」面版與色盤面版合併在一起。
- 關閉獨立的映射選單視窗。
- 若要反覆測試同一個濾鏡,只要按「Ctrl+F」。
- 此時,只需兩個視窗。
- 可更專注於色盤面版與影像視窗之上。
第4回:我不是起步檔(文字部分)
★補充之第4回:
我不是起步檔
「身後有餘忘縮手,眼前無路想回頭。」(智通寺對聯)《紅樓夢‧第二回 》
排檔:縮手回頭
開檔:新增影像
開檔:範本面版
新檔:白色背景
新檔:圖層名稱
新檔:重要訊息
新檔:儲存影像
存檔:檔名、格式
舊檔:開檔捷徑
舊檔:開檔紀錄
舊檔:文件紀錄
開檔:拖曳開啟
秀檔:一次三個
換檔:影像面版
圖檔:同一影像
多檔:分頁瀏覽
拍檔:輕鬆管理
多檔:批次功能
轉檔:交互利用
搭檔:交互利用
轉檔:貼上新圖
滿檔:字畫藝廊
高檔:字體美化
改檔:笑臉換顏
強檔:濾鏡效果
強檔:弱肉強食
空檔:適者生存
拍檔:互助合作
我不是起步檔
「身後有餘忘縮手,眼前無路想回頭。」(智通寺對聯)《紅樓夢‧第二回 》
排檔:縮手回頭
- 為了避免初學者排檔開倒車,驚惶失措逃離,對GIMP縮手放棄、棄用回頭。還是得講些基礎的內容。這些內容以「檔」字串聯起來。
- 101、ABC、123,都有基本、入門的意思。(Computer 101代表電腦的入門課程,只是在台灣101會讓人想到台北101大樓。)
- 本回的內容很 101 很基本。內容包含:開檔、存檔、管理影像檔,還有與OOo Draw檔案互通。檔檔皆入門之作。
- 雖說「我不是起步檔」,若覺得過於簡單,可略過不讀。
- 換檔,繼續加油前進!
開檔:新增影像
- 由「製作新的影像」對話盒,可看出GIMP是點陣式影像處理軟體。
- 2.6版,Image譯為圖片。2.4版,Image譯為影像。
- 同理,2.6版的圖片尺寸,也就是2.4版的影像尺寸。其它譯詞以此類推。
開檔:範本面版
- 範本面版的功能就是「製作範本」。
- 範本面版也可以用來「製作新的影像」。
- 我常用方陣的影像,因此,製作了方陣的範本。
- 256x256
- 512x512
- 註:2.6版的圖片範本,也就是2.4版的影像範本。
新檔:白色背景
- 一般都習慣用白色當背景。
- 這就像是為了配合現實世界白色的紙張。
新檔:圖層名稱
- 接續前頁。
- 在「製作新的影像」對話盒,「填上」項目有四個選項:前景顏色、背景顏色、白色、透明。
- 無論選擇了那一個選項,圖層名稱都叫「背景顏色」。
新檔:重要訊息
- 「未命名」的新影像。
- 在標題列,可看到影像尺寸「420x300」。
- 在狀態列,可看到圖層名稱「背景顏色」。
新檔:儲存影像
- 「儲存影像」對話盒,是用來將影像檔存入磁碟。
- 在討論存檔之前,先討論習慣問題。
- 因為GIMP圖形介面是用GTK+函式庫撰寫。所以,開檔存檔的介面,剛開始接觸時,會不習慣。
- 「+」加號,表示已收納起來的進階設定。
存檔:檔名、格式
- 若懶得鍵入副檔名時,可用選的。
- 若不鍵入副檔名,按下儲存按鈕時,會自動加上.xcf。
- 此例中,選擇GIMP XCF影像。
舊檔:開檔捷徑
- 「Recently Used」提供「最近或常用檔案」的記錄,提供開檔的捷徑。
- 「All images」選單裡提供各種檔案格式,用來過濾檔案。
- 「選擇檔案格式」用於副檔名不明確之時,得自行判斷選擇。
- 若仍是不習慣GIMP「開啟影像」的介面,可拖曳檔案到工具箱視窗內,如此也可開啟檔案。
舊檔:開檔紀錄
- 「常用檔案」選單內,條列了開啟過的檔名。
舊檔:文件紀錄
- 「文件紀錄」面版也可用來開啟檔案。
開檔:拖曳開啟
- 如果不習慣GIMP提供的開檔方式,可透過Windows檔案總管,點選、拖曳、放置,而後開啟。
- 同時選取三個檔案,拖曳檔案,放置於工具箱內,而後會出現三個影像視窗。
秀檔:一次三個
換檔:影像面版
- 影像面版可用來管理多個影像視窗。
- 影像視窗過多時,可先切換到影像面版,找尋到欲編輯的影像縮圖,點選後,即可喚出該影像視窗。
- 註:2.6版的圖片面版,也就是2.4版的影像面版。
圖檔:同一影像
- 可選取多個檔案,放置於既有影像的圖層面版,就會將這些影像檔開啟為圖層。
- 圖層面版內,原本只有名稱為「背景顏色」的圖層,現在,此影像有四個圖層。
多檔:分頁瀏覽
拍檔:輕鬆管理
- 補充前頁的內容:
- 「未命名.xcf」只是一張簡單的白色底圖的影像檔,如上方的縮圖所示。
- 下方顯示sky_cloud_mountain.jpg的色階分佈圖。
- 搭配XnView,會讓GIMP更好用。
- GIMP也可以搭配Google的Picasa,或搭配老牌子的ACDSee。
- 可用XnView管理影像檔,拖曳檔案到GIMP工具箱視窗內,可開啟檔案。
- 對於單圖層的XCF檔,可用XnView瀏覽XCF檔。
- XnView好處是,個人非商業使用是免費的,而且具有強大的批次功能。
多檔:批次功能
- XnView的批次功能,可補GIMP不方便之處。
- 可用XnView批次轉檔、批次調整亮度。
- GIMP也可具有「批次」執行的能力,但需透過Script-Fu、Perl-Fu、Python-Fu。
轉檔:交互利用
- 轉檔,讓不同軟體的資源可以互利互惠。
- 轉檔,可透過共通的檔案格式,也可透過系統剪貼簿。
- 有時,想要一些簡單的幾何圖形、簡單的文字效果,又不想太費功夫,可利用OpenOffice.org的圖。
搭檔:交互利用
- OpenOffice.org也是GIMP的好搭檔。
- OOo Draw是向量式的物件繪圖軟體。
- 先在OOo Draw複製一個笑臉圖,存入系統剪貼簿。
- 再貼入GIMP的影像檔內。
轉檔:貼上新圖
- 把系統剪貼簿內的物件,貼入至新的影像視窗。
- 笑臉圖轉變為一張點陣式的影像,不再是一個向量式的物件。
- 此時,要用「點陣式影像」的觀念來處理它。
- 欲改變笑臉的顏色,必須先選取填色的區域。
滿檔:字畫藝廊
- 可用OOo Draw來強化GIMP不足之處。
- 雖然GIMP的Script-Fu可以製作出很多文字效果,但特效總是多多益善。
- 更多免費的圖片,請上「Open Clip Art Library」網站,絕對讓硬碟好圖精彩滿檔!
高檔:字體美化
- 高檔貨,指質量好的商品。
- 讓GIMP使用OOo Draw的「你好嗎」立體字。
- 這類美化後的字體,品質很好,在GIMP之中,通常無須再處理,直接拿來用就可以了。
改檔:笑臉換顏
- 改檔之後,會發現檔案格式的優缺點。
- 缺點:
- 「改顏色」,對向量式物件只是重設參數。對點陣式影像,卻要大費周章地選取所需的區域。
- 優點:
- 在GIMP之中,創作時的奇遇是眾多的濾鏡。有時,可試驗出趣味又好玩的視效。
- 笑臉改為「土」的顏色。但為何連三土?
- 雖不至於讓人灰頭土臉而望之卻步,但GIMP連「簡單的改色」都要三個步驟。
- 1. 產生選區。
- 2. 選定顏色。
- 3. 上色。
強檔:濾鏡效果
- 強檔,就是強化或美化影像檔。
- OOo Draw的笑臉圖,用GIMP的功能來美化圖形。
- 執行Cartoon濾鏡。
強檔:弱肉強食
- 「Predator濾鏡」產生邊線效果,模擬掠食者眼中的獵物。
- Predator vs. Prey,掠食者 vs. 獵物,是永恆的追逐競賽,伴隨著永恆的爾虞我詐。
- 鐵血戰士也是Predator的一個譯名。
- 電影異形戰場Alien vs. Predator,這次公平一些,讓兩大怪物展開廝殺,只不過人類淪為獵物。
- 左邊這段文字表現「敵暗我明」,因此藍色的Predator較不易辨識,紅色的Prey一眼就看出。
空檔:適者生存
- 休息一下!
- 離題一下,開個小岔。
- 好萊塢續集當道,異形戰場「Alien vs. Predator」,也推出第二集。中文多了個「適者生存」的副標題。
- 強檔電影總以視覺特效吸引眾人目光。
- 「視覺特效」有時會為影像加分,讓人見獵心喜,體驗見所未見。
- 「視覺特效」有時會為影像減分,讓人見慣司空,只覺見怪非怪。
- 整體劇情的鋪陳也很重要。所謂適者生存,妥善運用特效才是生存之道。
拍檔:互助合作
- 雖然適者生存,但也可以互助合作,共生共榮,以免遭遇淘汰。
- 執行Predator濾鏡,產生邊線效果。有時,可以不存檔,透過系統剪貼簿,將結果貼在OOo Writer文件上,配上一段解說文字。
- 這個例子還說明,發揮創造力,讓軟體相互合作,不要侷限GIMP的能力。
第5回:GIMP卡好?(文字部分)
★補充之第5回:
GIMP卡好?
「世人都曉神仙好,只有兒孫忘不了。
痴心父母古來多,孝順兒孫誰見了。」
(好了歌)《紅樓夢‧第一回》
較與卡,哪個卡好?
說與寫,哪個卡好?
雅與俗,哪個卡好?
相似卡好?
好了卡好
學習卡多
學習卡快
習慣卡好
混搭卡好
漸層卡好
描邊卡好
青椒卡好
不忘卡好
分群卡好
別類卡好
共用卡好
提供訊息,例1
提供訊息,例2
設定選項,例1
設定選項,例2
視覺輔助,例1
視覺輔助,例2
視覺輔助,例3
視覺輔助,例3
執行功能,例1
執行功能,例2
執行功能,例3
選項卡好?
醒目卡好
自訂卡好
例1:合併卡好?
例2:拆開卡好?
例2:GIMP卡好或PS卡好?
例3:「不擦掉」卡好?
例4:「不裁掉」卡好?
例5:「裁不斷」卡好?
例6:「不遠離」卡好
例7:「離不遠」卡好
例8:再論按鈕卡好或選單卡好
例9:「不顯示」卡好?
色彩工具按鈕的圖示
例10:「沒選項」卡好?
例11:「不啟動」卡好?
上方一長列或下方一面寬?
好了卡好
GIMP卡好?
「世人都曉神仙好,只有兒孫忘不了。
痴心父母古來多,孝順兒孫誰見了。」
(好了歌)《紅樓夢‧第一回》
較與卡,哪個卡好?
- 臺灣閩南語推薦用字(異用字是指民間常用的寫法)
- 編號:98
- 建議用字:較
- 音讀:khah
- 對應華語:比較、更、再
- 用例:較濟、閣較好、較講都毋聽
- 異用字:卡
- 雖然「卡好」也可,但教育部建議大家用「較好」。
- 因為我要「卡」一字多義,因此我用「卡好」。
說與寫,哪個卡好?
- 以我自己的說話習慣而論
- 說國語時,不會說這較好,而會說這比較好。
- 說台語時,會說這較好。
- 雖可以寫「這較好」,但會覺得略微文言些。
雅與俗,哪個卡好?
- 傳說,曹雪芹創作好了歌的靈感,來自民間的神仙調。
- 如果傳說屬實,這便是個好例證,說明了平民的生活、平民的情感表達,是民族文化的活水源頭。
- 關於卡好的俗諺很多。
- 在生一粒豆,卡好死後拜豬頭。
- 一個某,卡好三仙天公祖。
- 也許現在不再以豬頭祭祀往生者,但豆與頭押韻,反映台灣諺語是先民的生活智慧,透過口耳代代相傳。
相似卡好?
- 標題的「卡好」意指較好。
- 軟體介面相似是否侵權?侵權與否,還得看實際的案例與法官的裁量。
- 軟體之間,介面還是要有些共通處,甚至共同處,這樣有利於學習與操作。
- 軟體介面相似,部份原因是用了相同的函式庫,部份原因是為了使用者容易上手。
- 軟體依賴滑鼠與鍵盤,除非有更好的人機互動方式,否則功能的歸類、分類及呈現,就會一直是介面的設計重點。
好了卡好
- 「好了卡好」意指「好了與卡好」。
- 「好了歌」的最大特點就是反覆一直聽到「好」「了」二字,一曲唱罷,也許你會說:「這歌終於完了,真是太好了!」
- 奇哉!好了歌!
- 本回,你會反覆看到「卡」「好」二字。
- 本回終了,你不一定要讚美「GIMP卡好」,但一定要卡住GIMP的面版,這樣比較好。
- 希望聽到你說:「終於更了解GIMP,真是太好了!」
學習卡多
- 若會GIMP學習Adobe系列的軟體會較快。反之亦然。
- 若會MS Office學習OOo系列的軟體會較快。反之亦然。
- 若是太習慣MS Office,學習GIMP或Photoshop的時候,會有些阻力。反之亦然。
- 解構介面的組成元素,可幫助學習。
- 只是,問題來了,很少人需要精通好幾套軟體。
- 總之,抽象地分析介面元素,也是一種學習軟體的方法,也許那一天真的會用到。
學習卡快
- 標題的「卡快」意指「較快」。
- 如果是針對GIMP,工具箱與選項面版相互卡住,這會讓學習與操作較順暢、較快速。
- 這一回,思索介面設計的細節,特別是「選項的配置」。
- 思索介面設計,對學習新軟體非常有幫助。
- 以商業軟體為例,MS Word與Adobe InDesign介面差異不少,Word的排版觀念套用到InDesign,因為介面的差異,很容易出錯。
- 學習分析構成的元素,較容易適應新環境。
- 如果,你很熟悉Photoshop,想學GIMP,試著分析介面特點,找出兩者差異,讓學習卡快。
習慣卡好
- 世人都曉自由好,只有習慣忘不了。
- 人世間有很多事,沒啥大道理,就是習慣二字。很多人都知道免費的自由軟體好,但都習慣於既有的環境。
- 而這習慣從何而來呢?
- 無非是先來後到,先出現的軟體先佔先贏,後出現的軟體便要拓展別的優點,才能佔得一席之地。
- 標題的「卡好」意指較好。
- 「習慣卡好」意指養成習慣,將面版好好地卡住。
- 習慣,台語是「慣勢」。
- 以下投影片,並沒有篤定地說GIMP卡好﹙較好﹚。
- 只是藉由卡好來、卡好去的語句,讓讀者認識GIMP。
- 這個過程中,也許讀者會漸漸地習慣 GIMP。
混搭卡好
- 本頁的外框是GIF圖檔,是用GIMP製作的。
- GIF允許透明效果。
- 影像尺寸1024x768。
- 在透明圖層上,編修一大圈的路徑曲線。
- 製作此外框不難,重點是「混搭選項」。也就是,需要正確設定選項。
- 標題的「卡好」意指較好。
- 或者,「卡」可視為綴字。
- 或者,「卡」可視為卡片,利用混搭的技巧,可製作出一張好的卡片。
漸層卡好
- 補充前頁內容。
- 先設好鉛筆工具的選項。
- 再利用「依路徑描邊」的功能。
- 青椒筆刷,配合筆刷間隔150,間隔需在筆刷面版內設定。
- 使用長度30的彩虹漸層。
描邊卡好
- 接續前頁。
- 先編修想要的路徑線條。
- 執行「依路徑描邊」,選鉛筆工具。
- 前述的例子說明「選項」混合使用。
青椒卡好
- 雖然有些人討厭青椒的味道,......。
- 此外框,影像尺寸1024x768。
- 選青椒筆刷,其它用鉛筆工具預設的選項。
- 預設參數,配合筆刷間隔150。
不忘卡好
- 標題的「卡好」無論意思為何,都指涉到「如何能不忘記」。
- 將「兒孫」與「子女」想像成按鈕或選單的衍生選項。
- GIMP選項繁多,忘不了是很難的!
分群卡好
- 重複選項向來多,同類按鈕誰見了。
- 誰見了?還好有「選單」看見了。
- 如果忘記按鈕的分類方式,就看一下「工具」選單。
- 通常,同一類的按鈕,選項相似度極高。
- 標題的「卡好」意指較好。
別類卡好
- 「工具選項面版」可稱為「卡好之窗」。
- 「卡」「好」拆字得
- 子女相隨,好訊息
- 上下卡成,牌選項
- 工具的選項,可分三類
- 提供訊息
- 設定選項
- 執行功能
共用卡好
- 偏好設定對話盒。
- 訊息共用: 筆刷、圖樣、漸層。
提供訊息,例1
- 嚴格來說,工具選項面版的目的應為「設定選項」。
- 「提供訊息」只是反應設定後的狀態。
- 筆刷、圖樣、漸層,是屬於可共用的選項。
- 前景色、背景色、字型,也是屬於可共用的選項。
- 因此,在選項面版看到它們時,也等於得知了目前系統的設定值為何。
提供訊息,例2
- 混色工具。
- 既可提供「漸層」訊息,也可設定「漸層」。
設定選項,例1
- 設定填充的圖樣。
- 按鈕工具的選項面版內
- 多數「選項」,都屬於「設定選項」這一類。
- 少數「選項」,在按下或點選的當下,即執行該功能。
- 「設定選項」有時也可視為「切換不同功能」。
設定選項,例2
- 填色工具。
- 「Fill Type」選項相當於三個填色指令。
視覺輔助,例1
- 測量工具。
- 測量到的數值,可從狀態列中得知,也可從資訊視窗中得知。
- 資訊視窗就是一個對話盒。
- 這個例子是屬於設定選項,設定「視覺」輔助的元件。
視覺輔助,例2
- 矩形選取工具。
- 設定顯眼的輔助線,方便定位與對齊,拖曳出較精準的矩形選取區域。
視覺輔助,例3
- 縮放工具。
- 設定以「格線」預覽變形的效果。
視覺輔助,例3
- 前景選取工具。
- 預設是以藍色來表示目前非選取的像素。
- 選取的像素以原本的樣貌顯示出。
執行功能,例1
- 矩形選取工具。
- 通常都是以滑鼠拖曳產生矩形框框。
- 也可鍵入位置與尺寸來設定矩形選取區域。
執行功能,例2
- 對齊工具。
- 設定一目標物,作為對齊位置時的參考。
- 利用Shift鍵,可設定多個欲挪移位置的圖層。
- 在選項面版內,按下「各種方位」的按鈕,就會執行對齊的功能。
執行功能,例3
- 路徑工具。
- 「編輯模式」有三種模式可設定,讓滑鼠游標具有不同的「編輯」功能。
- 「Selection from Path」會執行「路徑變為選區」的功能。
- 「依路徑描邊」會執行「為線段著色」的功能。
選項卡好?
- 標題的「卡好」意指較好。
- 當軟體功能龐大,介面安排變得更重要。
- 介面設計,影響人機互動模式,有時,是一門藝術。
- 一個功能究竟要以何種型式呈現?
* 按鈕卡好?
* 選項卡好?
* 按鈕中的一個選項?
* 或選單所啟動之對話盒裡的一個選項?
* 選單卡好?
醒目卡好
- 世人都曉按鈕好,只有醒目忘不了。
- 2.4版有33+8個按鈕,8個色彩功能的按鈕預設是不顯示。
- 按鈕,其直觀的視覺設計,令人印象深刻而難忘。
- 註:2.6版,有33+10個按鈕。
- 標題的「卡好」意指較好。
- 選項與選單,其數量繁多,不忘也難。
- 初學時,好用、易用、常用的功能會先記住。
- 介面設計時,按鈕、選項與選單各有其優點。
自訂卡好
- 首先,請仔細想Impress的按鈕與GIMP的按鈕工具的差異。
- 簡而言之,GIMP的一個按鈕工具,相當於Impress的一個工具列。
- Impress工具列上的一個按鈕,相當於GIMP按鈕的一個選項。
- 標題的「卡好」意指較好。
- Impress有「自訂工具列」的功能。
- GIMP有「工具箱」面版,可以調整按鈕工具的配置。
例1:合併卡好?
- 選項卡好或按鈕卡好?
- 「模糊選取」與「依顏色選取」,這兩個工具按鈕的選項完全一樣。
- 兩者的差別在
- 選取連接在一起相近色的像素。
- 選取相近色的所有像素。
- 因此,介面設計時,也可以將兩個按鈕合併成一個,提供一個額外的選項。
例2:拆開卡好?
- 標題的「卡好」意指較好。
- 1.2版,一個按鈕結合了四種與變形轉換相關的功能。
- 2.4版,分別提供四個工具按鈕:旋轉工具、縮放工具、推移工具、透視法工具。
例2:GIMP卡好或PS卡好?
- 標題的「卡好」意指較好。
- 選項卡好或按鈕卡好?
- 這問題可引出另一個問題,GIMP卡好或PS卡好?
- 因為,PS把功能類似的按鈕收合在一起。
- 對PS的按鈕,當選項太多時,介面設計者將之拆開為兩個同類型的按鈕。
- 既然GIMP沒有收合按鈕的功能,讀者要利用按鈕小圖示,記憶按鈕分類的方式。
- 下圖以Impress為例,紅框框的按鈕收合多個功能。
例3:「不擦掉」卡好?
- 標題的「卡好」意指較好。
- 「不擦掉」在此處是指填色或上色。
- 橡皮擦的原理為塗上背景色或產生透明。
- 橡皮擦的優點為直觀的形象已根深柢固於腦海。
- 橡皮擦工具也可用鉛筆工具來取代。
- 擦拭大面積區域時,顏料桶填色工具比較有效率。
- 填色功能「Ctrl+,」與「Ctrl+.」可取代橡皮擦。
- 下圖,不用橡皮擦,而是按快捷鍵「Ctrl+,」,將花的外圍填上紅色。
例4:「不裁掉」卡好?
- 標題的「卡好」意指較好。
- 「不裁掉」在此處是指產生矩形選取區域。
- 矩形選取工具初看時完全不像裁剪工具。
- 裁剪工具的使用要點在於拖曳出矩形選取區域。
- 因此,也可用矩形選取工具來代替裁剪工具,需搭配Crop to Selection指令。
例5:「裁不斷」卡好?
- 標題的「卡好」意指較好。
- 沒料到竟然有這一招,裁剪工具會「裁不斷」,而且還越裁越長,越剪越寬。
- 裁剪工具的選項,讓此工具能設定畫布的尺寸。
- 因此,可用裁剪工具代替「畫布尺寸」指令。或者,相反。
例6:「不遠離」卡好
- 也就是「順手一點」較好。
- Zoom工具按鈕固然好,可將圖放大,端詳細微處。
- 但快捷鍵加號「+」與減號「-」更方便。
- 按鈕的缺點是具有獨佔的特質,一次只能選一個按鈕。
- 因此,若使用繪畫工具編修細微處,先使用Zoom工具按鈕放大後,要再按一次繪畫工具按鈕,才能編修。
- 有時想觀看整體,Zoom工具按鈕還需搭配選項,才能縮小畫面。
- 游標加號「+」表示放大。
例7:「離不遠」卡好
- 標題的「卡好」意指較好。
- 任何工具的使用都是如此,總是隨手、順手成習慣。
- 使用「顯示 / 縮放」選單內的功能,有時,比用Zoom工具按鈕方便。
- 不然,影像視窗下方的縮放比例下拉式選單也很順手。
- 再不然,導覽面版也具有縮放畫面的功能。
例8:再論按鈕卡好或選單卡好
- 標題的「卡好」意指較好。
- 按鈕工具與選單指令,兩者的功能可相互替代,有很多這樣的例子。
- 例如:讀者可以分析「影像 / 變換 / 水平鏡射 或 垂直鏡射」、「圖層 / 變換/ 水平鏡射 或 垂直鏡射」、翻轉按鈕工具,看看它們是否有相互替代的關係。
- 按鈕的優點是直觀。
- 選單的優點是階層,而且常用的功能可用快捷鍵操作。
- 至於按鈕選項的多或寡,各有其便利與不便之處。
例9:「不顯示」卡好?
- 標題的「卡好」意指較好。
- 色彩相關的按鈕預設是不顯示的。
- 為何不顯示?
- 可能是使用者暫時不需要。
- 可能是使用者不把它們當成按鈕。
- 面版內,加入色彩工具。
色彩工具按鈕的圖示
- 按鈕的優點就是醒目,小圖示會讓人聯想到實物。
- 八個色彩工具按鈕也有小圖示,除了著色、亮度及對比、色調分離,其餘五個小圖示象徵自身對話盒的功用。
- 只有「著色」,在真實世界有明顯對應的行為與對應的工具。
- 但「著色」並非單一圖案著上五顏六色,而是套上一層純色。
- 註:2.6版,有九個色彩工具按鈕。
例10:「沒選項」卡好?
- 標題的「卡好」意指較好。
- 由「色彩」選單也可切換至色彩工具,為避免工具箱視窗太擁擠,若非反覆操作,按鈕可以不顯示。
- 有幾個色彩工具,其選項面版沒有選項。
- 有選項的,其選項對於功能的執行都不是很重要。
- 其啟動的對話盒較重要。可參看下頁的色階對話盒。
例11:「不啟動」卡好?
- 標題的「卡好」意指較好。
- 因為是按鈕,在你沒有選擇其它按鈕之前,只要點到影像都會啟動對應的對話盒。
- 有時,在思考處理影像的下一步時,總是會亂點影像畫面,在這之前最好不是按下「色彩相關的工具按鈕」,不然會跳出一個對話盒。
- 這就是「單純的選單功能」收編為「漂亮的工具按鈕」的最大缺點。
上方一長列或下方一面寬?
- 工具需要搭配適當的選項。雖然有預設值,有時,還是會檢查一下選項的設定。
- GIMP的工具選項是下方一面寬。
- PS的工具選項是上方一長列。
- 誰卡好?
- 不要遮住就好。
- 經過了一個充滿「卡好」二字的歷程,對於工具選項應有初步的認識,對於「卡」字應有深刻的體悟。
- 而「好」字應該不會再隨意脫口而出,輕易斷言誰優誰劣。
好了卡好
- 《紅樓夢》第一回的好了歌,是有那麼些道理的。
- 歌曲唱完,跛足道人如此說:「可知世上萬般,好便是了,了便是好。若不了,便不好;若要好,須是了。我這歌兒便名《好了歌》。」
- 我斗膽把「了」更改為卡。
- 可知面版數十,好便是卡,卡便是好。若不卡,便不好;若要好,須是卡。第5回便名《GIMP卡好》。
- 欲知面版內容,且看下回分解。
第6回:面版與其選單(文字部分)
★補充之第6回:
面版與其選單
「二人連忙回來,俱目瞪口呆,面面相窺,寶玉也嚇怔了,襲人急得只是乾哭。…」
(這一回描寫通靈寶玉不見,眾人驚慌失措。)《紅樓夢‧第九四回》
有的版本是「麝月等回來,俱…」
不只是差幾個字
不只是差一兩個字
差幾個字
只是差一兩個字
面面相窺
面版,請用力點,初窺其便利
面版,請用力瞧,初窺其堂奧
所有分頁?
面面俱到
1. 工具選項
1+. 工具選項
1++. 工具選項
2. 裝置狀態
3. 圖層
3+. 圖層
3++. 圖層
4. 色版
5. 路徑
6. 色票
7. 色彩統計圖
8. 選擇區域編輯視窗
9. 導覽
10. 復原紀錄
13. 色彩(前景/背景色彩)
沒有選單。
選色,有多種方式。
分頁一的方式稱為GIMP:
14. 筆刷
14+.設定筆刷
14++. 筆刷編輯程序
15. 圖樣
15+.設定圖樣
16. 漸層
16+.設定漸層
16++. 漸層編輯程序
17. 色盤
17+. 色盤編輯程序
18. 字型
19. 緩衝區
20. 影像
21. 文件紀錄
22. 範本(影像範本)
23. 工具(工具箱)
24. 錯誤訊息視窗
面版與其選單
「二人連忙回來,俱目瞪口呆,面面相窺,寶玉也嚇怔了,襲人急得只是乾哭。…」
(這一回描寫通靈寶玉不見,眾人驚慌失措。)《紅樓夢‧第九四回》
有的版本是「麝月等回來,俱…」
不只是差幾個字
- 文學之中,「用字精準」是指描述事理人情寫得妥貼合宜,甚至入木三分。
- 除了「文備眾體」,「捕捉人性」也是紅樓夢能傳世的重要因素。以至於,「差幾個字」與版本眾多,從來都無礙於紅樓夢的流通。
不只是差一兩個字
- 在找尋紅樓夢相關資料,深深覺得版本之間的比較,對紅學研究者,是一件耗費腦力的工作。同一句話,找到差一兩個字,還要進一步解讀那一個寫法好。要判斷是否只是抄寫錯誤,進一步思考為何會抄錯,還是抄寫的人依據自身說詞用語習慣而改寫。
- 如果不是抄錯,是否是作者的改寫,進一步思考為何作者改寫。而最關鍵的問題是作者是誰,脂評的作者是誰,續書的作者是誰。
- 第九四回,是屬於後四十回。前八十回與後四十回之間的比對是紅學的重頭戲。而我引用這一段丟失通靈寶玉的文字,是為了「面面相窺」四字。
差幾個字
- 電腦書的「用字精準」,起因於機械化的軟體與硬體,因此一個字也錯不得。
- 閱讀電腦書或說明文件,因為要配合上機操作,因此文字的準確度非常重要。
- 例如:讀到「加入分頁」,會期望操作軟體時,能看到「加入分頁」的選單項目。
只是差一兩個字
- 接續前頁。
- 也就是說,GIMP軟體介面上的用語,要原封不變地寫在說明文件上,不過,有時部分的字詞沒有遵守介面上的用語,例如:盡量不用「選擇」一詞,而用「選取」。
- 少數幾個面版的名稱有兩種。
- 例1:「導覽」面版在選單內的名稱為「導覽」,其面版的標籤名稱卻為「顯示導覽視窗」。
- 例2:「範本」面版在選單內的名稱為「範本」,其面版的標籤名稱卻為「影像範本」。
- 註:2.4版的「影像範本」,就是2.6版的「圖片範本」。
面面相窺
- 面面相窺,也作面面相覷。兩句成語同義,只差一個字。
- 面面相窺,有驚慌失措的意思。
- 如果是學習面版的內容,無須驚慌失措。
- 如果是面版四散於桌面,而且又重複開啟相同的面版,當你轉換到別的軟體一會兒,比如,上網搜尋資料,再回到GIMP時,當下一定是手足無措、面面相覷。
- 因為,你的面容與眾多面版相對,短時間之內很難找出所需的面版。
- 為避免「面面相窺」,請妥善地管理面版。
面版,請用力點,初窺其便利
- Impress的工作窗格,其設計類似面版。可浮動,也可固定於視窗右方。
- 若跟其它的商業軟體相較,Impress工作窗格的功能算是少的。
- 當軟體越來越龐大時,功能分門別類也越重要。分類越妥善,操作越順手。
- 工作窗格算是良好的介面設計方式。
面版,請用力瞧,初窺其堂奧
- 以下投影片只是概略敘述。
- 投影片中,秀出面版的選單,請讀者自行端詳選單內容,以達初步認識面版之效。
- 面版所對應的功能選單,多數面版都可由右鍵啟動,少數面版不行,需從右上方選單鈕的位置招喚出來。
- 「右上方選單鈕」還可用來管理面版的分頁。
所有分頁?
- 從「加入分頁」選單內,秀出「可嵌入的」面版。
- 但不包括三個隱藏的面版:
- 筆刷編輯程序
- 漸層編輯程序
- 色盤編輯程序
面面俱到
- 按照選單上的順序,合併所有的面版,置於工具箱視窗之下。這招就叫「面面俱到」。
- 可調整面版的排列。
- 「版」多成難事,避免切了又切,要熟記小圖示,可加快切換速度。
1. 工具選項
- 「工具選項」的儲存、重設與回復,讓設定的喜好可以因人而異。
1+. 工具選項
- 「工具選項」面版,隨著所選的工具而改變。
- 此圖為橢圓選取工具的選項面版。
- 雖然譯詞為「選擇橢圓」,但我採用「橢圓選取」。
1++. 工具選項
- 「工具選項」面版,隨著所選的工具而改變。
- 此為「畫筆工具選項」。
2. 裝置狀態
- 沒有額外選單。
- 顯示作用中的
- 工具按鈕
- 前景色
- 背景色
- 筆刷
- 圖樣
- 漸層
- 這些資訊在好幾個地方,都可看到。
- 所以,就端看使用者如何利用此面版。
3. 圖層
- 圖層面版是最重要的一個面版。
- 若排除「漸層編輯程序」面版,圖層面版是選單項目最多的一個面版。
3+. 圖層
- 圖層遮罩存在時,會多出一些可執行的功能。
3++. 圖層
- 文字圖層存在時,會額外顯示出一些可執行的功能。
- 文字圖層與文字工具關係密切。
4. 色版
- 色版與選區關係密切。
5. 路徑
- 路徑工具要搭配路徑面版,兩者實為一體。
- 路徑與選區關係密切。
- 路徑工具可當作繪畫工具。
6. 色票
- 索引色模式的影像。
- 此影像為GIF檔,有255種顏色,因此無法再增加顏色。
7. 色彩統計圖
- 沒有額外選單。
- 提供整張影像或選取區域的色階分佈。
8. 選擇區域編輯視窗
- 雖有選單,但無法以右鍵招喚出來。相關選取的功能很齊全。
9. 導覽
- 沒有額外選單。
- 使用按鈕、拖曳滑桿、移動方框,可縮放與導覽影像。
10. 復原紀錄
- Ctrl+Z,Ctrl+Y是復原的快捷鍵。
- 「復原紀錄」面版不只有「復原」的功能,還兼具「紀錄」的功能。
- 往前兩頁,在「8.」中,使用「選擇區域編輯視窗」,留下的紀錄是「Select by Color」。
13. 色彩(前景/背景色彩)
沒有選單。
選色,有多種方式。
分頁一的方式稱為GIMP:
- 先點一個按鈕,決定顏色分量軸的呈現方式。
- 而後,使用滑鼠點選或拖曳,設定三個顏色分量值。
14. 筆刷
- 筆刷面版內提供眾多筆刷可選擇。
- 選單裡有增修筆刷的功能。
14+.設定筆刷
- 畫筆工具的選項面版,提供「筆刷」的下拉式選單。
- 選擇與設定筆刷時,不一定要透過「筆刷面版」,可直接透過「選項面版」。
14++. 筆刷編輯程序
- 選單裡,只有一個選項Edit Active Brush。
15. 圖樣
- 圖樣面版最重要的功用是選定所需的圖樣。
- 選單裡,沒有修改圖樣、新增圖樣、複製圖樣的功能。
- 直接使用GIMP的影像編輯視窗來編修圖樣。
15+.設定圖樣
- 顏料桶填色工具的選項面版,提供「圖樣」的下拉式選單。
- 選擇與設定圖樣時,不一定要透過「圖樣面版」,可直接透過「選項面版」。
16. 漸層
- 漸層面版最重要的功用是選定所需的漸層。
- 提供增修漸層的功能。
16+.設定漸層
- 混色工具的選項面版,提供「漸層」的下拉式選單。
- 選擇與設定漸層時,不一定要透過「漸層面版」,可直接透過「選項面版」。
16++. 漸層編輯程序
- 此面版要透過漸層面版才能開啟。
- 此面版提供很完整的功能,可分區段設計漸層的顏色變化。
- 此面版的選單項目眾多,此面版雖依附於GIMP,卻可視為獨立運作的編輯器,因為這些功能都與漸層有關,與影像無直接的關係。
17. 色盤
- 色盤面版最重要的功用是選定所需的色盤。
- 提供增修色盤的功能。
17+. 色盤編輯程序
- 透過增修或刪除顏色,來編輯色盤。
18. 字型
- 因為在文字工具的選項面版內就可以設定字型,因此字型面版幾乎派不上用場。
19. 緩衝區
- 「緩衝區」若要能作用,要先產生具有名稱的緩衝區。
20. 影像
- 「縮圖」方便切換已開啟的影像。
- 最好不要開啟太多影像檔。
- 若要同時操作多個影像,就一定要培養自己管理多個視窗的方法。
21. 文件紀錄
- 「預覽圖」方便檢索最近開啟過的影像。
22. 範本(影像範本)
- 範本所包含的參數
- 影像尺寸
- 解析度
- 背景顏色
- 色彩模式
- 範本所包含的參數,如果不敷使用,可以依自己的喜好儲存一個XCF檔,例如,三圖層的XCF檔。
23. 工具(工具箱)
- 可排列、對調按鈕位置。
- 可設定按鈕顯示與否。
- 當GIMP用熟了,就可將不會用到的按鈕隱藏起來,不顯示出來。
24. 錯誤訊息視窗
- 開啟一個Script-Fu對話盒未執行,同時又要執行另一個Script-Fu。這樣會有警告訊息。
- 但卻可以開啟一個以上的濾鏡對話盒不執行,卻執行另一個濾鏡。
- 仔細注意錯誤訊息,對熟練GIMP很有助益。
第7回:圖解「十個受挫」(文字部分)
★補充之第7回:
圖解「十個受挫」
「心較比干多一竅,病如西子勝三分」(寶玉初見黛玉,作詩文讚美)
《紅樓夢‧第三回》
顰眉人,全因心有所傷
第一:遺忘
第二:學習終旨
第三:視窗太多
第四:右鍵選單
第五:三步併兩步選單迷了路
選單項目有重複,例1
「色彩平衡」既是選單指令,也是按鈕工具。
選單項目有重複,例2
「依顏色」就是「By Color Select」。
第六:既有習性
第七:是不是當掉了
第八:參考線的干擾
第九:介面九多一少
第十:功能不敷
互助合作,例1:字體美化
互助合作,例2:字體美化
互助合作,例3:暫存圖片
十要義之口訣1
十要義之口訣2
口訣之再延伸
圖解「十個受挫」
「心較比干多一竅,病如西子勝三分」(寶玉初見黛玉,作詩文讚美)
《紅樓夢‧第三回》
顰眉人,全因心有所傷
- 傳說,比干心有七竅。恰好,這是第七回。
- 西施的美已成典範。西施有「捧心顰眉」的典故。黛玉的別名就叫顰顰、顰兒。
- 紅樓夢裡,雪的比喻常與寶釵有關,有心、多心、無心的比喻常與黛玉有關,但應該不包括讚美香菱的俗諺。
- 前面曾提到「香菱學詩」,眾人讚美香菱,讚她印證了俗諺『天下無難事,只怕有心人。』
- 香菱為學作詩,求教於黛玉。黛玉的指導,對香菱的寫作起了關鍵作用。
- 若學習GIMP受挫,希望本回圖解十個受挫能有所裨益。
第一:遺忘
- 「求助」選單內的功能,都可用來對抗「遺忘」。
- 「求助」的快捷鍵是F1。
- 因為遺忘,所以軟體會配置助憶的元件,快速供給助憶的提示與說明的文件,這是減少挫折的第一步。
第二:學習終旨
- 去背是最佳的學習目標。
- 合成影像時,常須去除多餘的背景,無論編修功力如何高超,去背常無法自動完成,除非在拍攝過程中已先處理背景。
第三:視窗太多
- 把介面弄亂也是一種練習,試試看你能弄得多亂。而後,試著摸索適合自己的操作配置。
- 學習區別各類視窗:
- 若是面版,請與其它面版合併。同功能的面版,只留一個就夠了。
- 若是濾鏡的對話盒,記得要執行並關閉。
- 若是Script-Fu的對話盒,記得要執行。
- 若是按鈕工具的對話盒,同樣地,記得要執行。
第四:右鍵選單
- 影像視窗的右鍵選單,是包含全部功能的選單,而不是契合目前狀況的選單。
- 全功能的右鍵選單對操作習慣影響甚鉅。
- 包括GIMP說明文件的寫作方式也深受影響。
第五:三步併兩步選單迷了路
- 選單既長且深,很容易迷了路。
- 真巧!有個濾鏡叫「迷宮」。
- 最深的「子選單」在濾鏡中,就是
- 雲狀
- 大自然
- 圖樣
- 這可說是在「迷宮」的選單裡迷了路。
選單項目有重複,例1
「色彩平衡」既是選單指令,也是按鈕工具。
選單項目有重複,例2
「依顏色」就是「By Color Select」。
第六:既有習性
- 雖然,可設定與PS相似的快捷鍵。
- 切記!切記! GIMP仍舊不是Photoshop。
- 學習受阻時,須反思是習慣造成,還是真的是GIMP設計不良。對於不盡完善之處,也可以想方法克服。
第七:是不是當掉了
- 「視而不見」與「忽略」,這兩個原因常讓人誤以為「GIMP當掉了」。
- 例如:有時,設定了「不顯示選擇區域」、「不顯示圖層邊界」、「不顯示參考線」,但使用者卻不自知。
第八:參考線的干擾
- 從尺規處,拖曳出參考線,無論原本使用何種按鈕工具,之後,會變成移動工具。
- 有時,不小心會挪動圖層的位置。
第九:介面九多一少
- GIMP很多元件都可獨立為視窗,功能與選項又繁多,因此需要一位好的操盤手,才能讓每個功能適才適所。
- 「視窗多」有時很麻煩。若善用,也可節省時間。
- 若要妥善控管GIMP的元件,需要花些時間與心思。
- 試著做這介面的操盤手!
- 需要大量擷取軟體的操作畫面時,「獨立選單」就可發揮其優點。
- 註:2.6版,沒有Acquire選單。2.6版,畫面快照的指令在Create選單內。
第十:功能不敷
- 功能不敷可能是還不夠熟悉GIMP。
- 可藉由分析軟體介面的特色來學習GIMP。
- 可利用其它軟體來補GIMP的不足之處。
- 第10回、第11回會簡介OOo Draw與Inkscape。
- 第12回會簡介 Impress。
互助合作,例1:字體美化
- 合成影像時,有時會加上文字圖層。
- 如果還不習慣GIMP的文字工具,可以透過系統剪貼簿,將存於編輯器的文字貼在GIMP的圖層。
- 可用Impress儲存文字。
- 用字元對話盒來美化。
互助合作,例2:字體美化
- OOo的「美術字畫廊」提供許多字體。
- 請自行練習字體美化,製作各種樣式的標語。
互助合作,例3:暫存圖片
- 多圖片易造成多視窗,進而造成視窗管理的困難。
- 如右圖所示,可將圖片放在Impress頁面之中,需要時,再透過系統剪貼簿,貼入GIMP的圖層。
- 把一開一閉的眼睛圖案貼在新影像的兩個圖層上,就可製作成GIF動畫。
- 本簡報,半數以上的GIF動畫,都是這樣完成的。
十要義之口訣1
- 一贊
- 二詠
- 三嘆
- 四思
- 五觀
- 六問
- 七驚
- 八天
- 九煩
- 十喜
- 一贊詠嘆,思觀並進,
- 六問驚天,煩不如喜。
十要義之口訣2
- 第一:遺忘
- 第二:學習終旨
- 第三:視窗太多
- 第四:右鍵選單
- 第五:三步併兩步選單迷了路
- 第六:既有習性
- 第七:是不是當掉了
- 第八:參考線的干擾
- 第九:介面九多一少
- 第十:功能不敷
- 一萬通遺忘(萬音近one)
- 二意入一心
- 三多亂視窗
- 四處秀選單
- 五步迷了路
- 六試順習性
- 七擋阻視界
- 八成視未見
- 九多靠控管
- 實在好軟體
口訣之再延伸
- 連續兩個口訣,一二、三四、五六、七八、九十,可以一起記憶。
- 探討兩口訣之間的關係,稍加延伸論述,也是進一步認識GIMP的好方法。
- 讀者可自行嘗試,享受思考的樂趣!
- 一萬通遺忘(萬音近one)
- 二意入一心
- 三多亂視窗
- 四處秀選單
- 五步迷了路
- 六試順習性
- 七擋阻視界
- 八成視未見
- 九多靠控管
- 實在好軟體
第8回:選色方式(文字部分)
★補充之第8回:
選色方式
「染於蒼則蒼,染於黃則黃。」《墨子》
若不管「話中有話」的涵義,墨子的話講白一點,就是「選色,再上色」。
參數化選色的介面
色票化選色的介面
GIMP化選色的方式
吸管化檢取的方式
環狀化轉動的方式
角錐化三軸的方式
盤狀化色域的方式
格子化檢取的方式
選色方式
「染於蒼則蒼,染於黃則黃。」《墨子》
若不管「話中有話」的涵義,墨子的話講白一點,就是「選色,再上色」。
參數化選色的介面
- 「參數」一詞使用廣泛。
- 「參數」在此頁與下頁是有些語病的。
- 思索Impress與GIMP的差異,會發現許多GIMP的工具源自於實體的繪畫工具。
- 選好了物件,Impress「選色再上色」只需一個動作。
- GIMP的「選色」就是純粹的「選色」動作。
色票化選色的介面
- 接續前頁。
- 雖然Impress也可精準地設定RGBA四個數值,但為求便捷與一致,從色票清單中,挑選顏色,就可以了。
- 平面化選色的介面
- 把三維甚至四維的想法,以二維平面表示,一直是平面製圖很有趣的研究重點。
- 在選色的操作介面中,會看到很多設計的巧思。
- GIMP多數的選色方式,都可聯想到實際作畫的動作。
- 色票,像各色顏料分成一格一格。
- 點一下,像用畫筆沾顏料。
- Impress「選色」像是「參數設定」。
GIMP化選色的方式
- RGB三軸立體,延展於二維平面。
- 固定紅色
- Y軸為綠色
- X軸為藍色
- 「GIMP化」一詞是有語病的,因為別的軟體也有類似的介面。
- 或者,廣泛地來看,「平面化」選色的方式大致就是如此。
吸管化檢取的方式
- 桌面上看到的顏色,都可以得到。
- 右圖,使用滑鼠游標點選,獲取視窗標題特有的「藍色」。
- 噴墨化調和的方式
- GIMP對CMYK的支援只是起步還不夠完整。
- 色彩模式中沒有CMYK。
- 圖中顯示視窗標題特有的藍色的CMYK值。
環狀化轉動的方式
- HSV三軸立體,展開於二維平面。
- 大圓圈
- 色相軸
- 正三角形
- 彩度軸
- 明度軸
角錐化三軸的方式
- 此「分頁」,仍可使用滑桿,來調整HSV三軸或RGB三軸。
- 另一值得注意的特點:色相環是逆時針方向呈現。
盤狀化色域的方式
- 此「分頁」,仍可使用滑桿,來調整HSV三軸或RGB三軸。
格子化檢取的方式
- 此「分頁」,一格一格標定的顏色,可用來選色。
- 在色盤面版內,選擇所需的色盤。
- 直觀化填色的方式
- 色盤不只是用來設定顏色。
- 拖曳色票,至影像視窗,可以直接塗上顏色。
第9回:Inkscape簡介(文字部分)
★補充之第9回:
Inkscape簡介
「他如摹繪玉釵金屋,刻畫薌澤羅襦,靡靡焉幾令讀者心蕩神怡矣,而欲求其一字一句之粗鄙猥褻,不可得也。」
戚蓼生《序本石頭記 》
句中的「他」指「曹雪芹」。
紅樓之中少有刻板人物,少有角色是眾多讀者都討厭的。
粉墨登場
規繩矩墨
執筆落墨
舞文弄墨
落墨點點
以墨益友
規矩繩墨
墨跡筆痕
Inkscape簡介
「他如摹繪玉釵金屋,刻畫薌澤羅襦,靡靡焉幾令讀者心蕩神怡矣,而欲求其一字一句之粗鄙猥褻,不可得也。」
戚蓼生《序本石頭記 》
句中的「他」指「曹雪芹」。
紅樓之中少有刻板人物,少有角色是眾多讀者都討厭的。
粉墨登場
- 文中使用0.45版的Inkscape,在Windows下操作。
- Inkscape向量繪圖軟體:
- 主要針對SVG檔案格式。
- 可以處理多個圖層。
- 編修路徑功能完整。
- 濾鏡功能尚待加強。
- 但對於插畫與排版已經是綽綽有餘。
- 筆歌墨舞,意指文筆描寫生動精采。
- 動態影像,自然是較為生動精采。
- Inkscape對動畫的支援,目前還沒有。
- Inkscape官網上的消息:
- 預計0.54版「Implement Full Animation Support」。
- 如果有注意到Inkscape進展的人,應該會注意到版號的累進非常的慢。
規繩矩墨
- 細究軟體與網路發展史,標準的成形是最不墨守成規的。
- HTML因為迅速普及,雖有不足,卻只好一再補強。
- SVG也包含動畫技術,但早在SVG動畫格式標準化之前,Flash就踢掉GIF格式、JAVA、JavaScript,快速晉升成網頁動畫的霸主,許多互動式網頁也採用Flash。
- SVG格式:
- Scalable Vector Graphics,此格式為XML的子集。
- 此格式為W3C針對向量式圖形與動畫所定的標準。
- 由歷史可知,軟體的技術與標準的規範常有分歧。
- 但既然SVG是標準與規範,商業軟體就一定會支援。
執筆落墨
- Open Clip Art,圖庫裡圖片眾多。
- 若要走馬看花,請用XnView瀏覽。
- 若要編輯SVG,執筆落墨,請用Inkscape開啟。
舞文弄墨
- Inkscape編修及整合圖文的能力都已不錯。
- 此例為,利用Inkscape濾鏡再美化SVG。
- 若與GIMP濾鏡相較,Effects選單內的功能算是少的。
落墨點點
- 或者說,墨落點點不復返。
- 點點,是指用GIMP開啟SVG。
- 圖形將會轉為一點又一點的點陣式影像。
- SVG是向量式圖片。GIMP主要用於編輯點陣式圖片。
- 視需求調整匯入後的圖片尺寸。
以墨益友
- 古人以墨會友。
- 今人以墨益友。
- 友是指GIMP。
- 墨是指OOo Draw與Inkscape,也可泛指鋼筆外觀的線條編修工具。雖然線條編修工具的圖示不一定是鋼筆。
- 可用GIMP開啟SVG。須設定尺寸。透過SVG格式,GIMP就可利用OOo Draw與Inkscape的成果。
規矩繩墨
- 欲保有向量式圖形原本規規矩矩的「線條模樣」,開啟SVG檔案時,勾選「匯入路徑」。
- 還需至「路徑面版」點亮眼睛小圖示,如此,才會看到Bezier曲線。
墨跡筆痕
- GIMP濾鏡再美化SVG。
- Sobel邊緣偵測濾鏡。
第10回:GIMP與Inkscape(文字部分)
★補充之第10回:
GIMP與Inkscape
(賈母吩咐鴛鴦拿些東西,佈置寶釵的房間)「你把那石頭盆景兒和那架紗桌屏,還有個墨煙凍石鼎,這三樣擺在這案上就夠了。再把那水墨字畫白綾帳子拿來,把這帳子也換了。」
《紅樓夢‧第四十回》
Why Inkscape?
Inkscape介面特點1:按鈕
反思GIMP,之1
Inkscape介面特點2:條列
反思GIMP,之2
Inkscape介面特點3:物件
反思GIMP,之3
Inkscape介面特點4:選色
反思GIMP,之4
「顏色選擇程序」工具按鈕
前景/背景色設定的小圖示
「前景/背景色彩」面版
Inkscape介面特點5:管理
反思GIMP,之5
Inkscape介面特點6:分層
反思GIMP,之6
Inkscape介面特點7:移動
反思GIMP,之7
反思GIMP,之8
Inkscape介面特點9:手冊
反思GIMP,之9
GIMP與Inkscape
(賈母吩咐鴛鴦拿些東西,佈置寶釵的房間)「你把那石頭盆景兒和那架紗桌屏,還有個墨煙凍石鼎,這三樣擺在這案上就夠了。再把那水墨字畫白綾帳子拿來,把這帳子也換了。」
《紅樓夢‧第四十回》
Why Inkscape?
- 按理,應該是要把GIMP與Photoshop介面相比較。
- 因為容易取得,又可以多學一種軟體,所以將GIMP與Inkscape較量一番。
- 比來比去,目的不是批評,而是為求更瞭解。
- Inkscape應該是取Ink與Landscape兩字的意思。
- 以下投影片,比較GIMP與Inkscape介面。
Inkscape介面特點1:按鈕
- 本頁討論按鈕工具。
- 「按鈕」有兩重意義。
- 執行選單功能的按鈕。通常,按下按鈕後,會出現對話盒,甚至立刻有結果。
- 按鈕型式的工具,通常,操作時,需要拖曳滑鼠,其工具的選項在視窗的上方。
- 反思
- GIMP的按鈕工具的選項是一個面版。
反思GIMP,之1
- 工具的選項是一個面版。
- 「選項面版」可依附於工具箱視窗之下。
- 也可游離成獨立視窗。
Inkscape介面特點2:條列
- 功能多,選項多,就需要分類管理。如此,才容易快速執行所需的功能。
- 選單內常用的功能,以按鈕型式來呈現,按鈕的圖示排列整齊,構成工具列。
- 反思
- GIMP常用的功能,很特別地,集合起來,以面版型式來操作。
反思GIMP,之2
- 「選擇區域編輯視窗」面版,下方的六個按鈕是常用的選取功能。
Inkscape介面特點3:物件
- 許多功能都帶有物件式的概念。例如,填色只要修改參數。
- 反思
- GIMP填色的第一步是「選取」欲填色的區域。
- 因此,有多種「選取」的技巧與工具。
反思GIMP,之3
- 欲精通GIMP,一定要精通選取的技巧。
- 右圖,使用「依顏色」選取工具,但少選了一個角。
Inkscape介面特點4:選色
- 可以編輯顏色的RGBA值,也可以直接從色盤內挑選顏色。
- 反思
- GIMP有很多顏色設定方式,主要以對話盒或面版方式呈現。
反思GIMP,之4
「顏色選擇程序」工具按鈕
前景/背景色設定的小圖示
「前景/背景色彩」面版
Inkscape介面特點5:管理
- 用「物件」來管理數個圖案。
- 「物件」選單內,有部份的功能與GIMP「圖層」選單內的功能相似。
- Inkscape也可用「圖層」管理多個圖案。
- 反思
- GIMP則需區別普通圖層、文字圖層、選區、路徑。
反思GIMP,之5
- 影像視窗雖有「圖層」選單,但經由「圖層」面版來管理圖層,其操作較直觀。
Inkscape介面特點6:分層
- 新增圖層「Layer 2」,放上兩個星星。
- 不透明度Opacity只針對單獨的物件。
- 反思
- GIMP圖層的不透明度,遍及整個圖層。
- 圖層混合模式是Inkscape所缺少的。
反思GIMP,之6
- Opacity應作不透明度。
- 兩個星星是在同一圖層。
- 兩個一起變透明。
Inkscape介面特點7:移動
- 物件式的管理方式,讓移動圖形較容易。
- 反思
- 對於點陣式的圖形,GIMP可分層管理圖形。
- 可將完整的圖片,分解成多個有特點的區塊,放在不同的圖層中。
- 有時,這不是一件容易達成的工作。
反思GIMP,之7
- 兩個一起旋轉90度。
- 而且圖層超出畫布邊界。
- 旋轉不是以星星為中心,而是以整個圖層為中心。
- Inkscape介面特點8:右鍵
- 依選取與操作狀況,右鍵選單會適當調整。
- 反思
- GIMP影像視窗內,右鍵選單是全功能選單。
反思GIMP,之8
- 右鍵選單是全功能選單。從所有選單項目,自行找到欲執行的指令。
- 右鍵選單與視窗上方的選單列相同,因此也可以不顯示上方的選單列。
- 它傻瓜,你聰明。若能熟悉這樣的右鍵選單,便能發揮較好的效能。
Inkscape介面特點9:手冊
- 手冊是SVG格式。
- 從手冊,就可發現SVG與Inkscape的重要特點。
- 可以試著在說明文件上,隨便點點按按。
反思GIMP,之9
- 手冊是html格式。
- 可以用內建的方式查詢手冊,也可以用熟悉的瀏覽器閱讀。
第11回:GIMP與Draw(文字部分)
★補充之第11回:
GIMP與Draw
(賈母問劉姥姥)「這園子好不好?」劉姥姥念佛說道:「我們鄉下人到了年下,都上城來買畫兒貼。時常閒了,大家都說,怎麼得也到畫兒上去逛逛。想著那個畫兒也不過是假的,那裡有這個真地方呢。誰知我今兒進這園一瞧,竟比那畫兒還強十倍。..............」《紅樓夢‧第四十回》
Why OOo Draw?
擴充軟體的功能
Draw的3D效果
Draw介面特點
Draw介面特點1:按鈕
Draw介面特點2:條列
Draw介面特點3:物件
Draw介面特點4:選色
Draw介面特點5:管理
Draw介面特點6:分層
Draw介面特點7:移動
Draw介面特點8:右鍵
Draw介面特點9:手冊
Impress介面特點1:按鈕
Impress介面特點2:條列
Impress介面特點3:物件
Impress介面特點4:選色
Impress介面特點5:管理
Impress介面特點6:分層
Impress介面特點7:移動
Impress介面特點8:右鍵
Impress介面特點9:手冊
GIMP與Draw
(賈母問劉姥姥)「這園子好不好?」劉姥姥念佛說道:「我們鄉下人到了年下,都上城來買畫兒貼。時常閒了,大家都說,怎麼得也到畫兒上去逛逛。想著那個畫兒也不過是假的,那裡有這個真地方呢。誰知我今兒進這園一瞧,竟比那畫兒還強十倍。..............」《紅樓夢‧第四十回》
Why OOo Draw?
- 按理,應該是要把GIMP與Photoshop介面相比較。
- 因為容易取得,又可以多學一種軟體,所以將GIMP與OOo Draw較量一番。
- 比來比去,目的不是批評,而是為求更瞭解。
- 以下投影片,比較GIMP與OOo Draw介面。
擴充軟體的功能
- 下載並安裝svg-import-1.2.2.oxt,讓OOo Draw能匯入SVG格式。
- 而OOo Draw原本就能將圖案匯出為SVG格式。
- 用Draw開啟Open Clip Art
- 此時,OOo Draw已能匯入SVG格式。
Draw的3D效果
- 「修改」選單內的功能,可視為特效濾鏡。
- 立體的「死青蛙」會讓人聯想到雪糕。
- 3D特效真神奇!
- 試試看吧!3D物件是可以轉動的!
Draw介面特點
- 本回內容很多在第10回都已提及。
- 只是改用OOo Draw來說明。
- 也可算是初步認識OOo Draw的教材。
Draw介面特點1:按鈕
- 本頁討論按鈕工具。
- 「按鈕」有兩重意義。
- 一種是執行選單功能的按鈕。通常,按下按鈕後,會出現對話盒,甚至立刻有結果。
- 一種是按鈕型式的工具。通常,操作時,需要拖曳滑鼠,其工具的選項在視窗的上方。
- 反思
- GIMP的按鈕工具的選項是一個面版。
Draw介面特點2:條列
- Draw常用的功能,製成了「按鈕」及「工具列」。
Draw介面特點3:物件
- 許多功能都帶有物件式的概念。例如,填色只要修改參數。
- 反思
- GIMP填色最重要的一步是產生欲填色的「選取區域」。
- 因此,有各式各樣「選取」的技巧。
Draw介面特點4:選色
- 設定顏色時,可以編輯顏色的RGBA值,也可以直接在色盤內挑選顏色。
- Alpha值須在「平面」對話盒的「透明」分頁裡設定。
- 反思
- GIMP有很多顏色設定方式,主要以對話盒或面版的型式呈現。
Draw介面特點5:管理
- 用「物件」來管理圖案。雖然Draw也可用「圖層」管理多個圖案。
- 「對齊」選單內的功能相當於GIMP的對齊工具按鈕。
- 「修改」選單內,有許多功能與群組、排列物件相關。
- 「修改」選單與GIMP「圖層」選單有一小部份相似。
- 反思
- GIMP需區別普通圖層、文字圖層、選區、路徑。
Draw介面特點6:分層
- 新增圖層「分層4」。
- 不透明度Opacity,只針對單一物件,須在「平面」對話盒裡設定。
- Draw也有「頁面」,但除非作品複雜,否則一個頁面應該就夠了。
- 反思
- GIMP圖層的不透明度,遍及整個圖層。
- 圖層混合模式是Draw所缺乏的。
Draw介面特點7:移動
- 物件式的管理方式,讓旋轉、移動圖形較容易。
- 反思
- 對於點陣式的圖形,GIMP可分層管理圖形。
- 可將完整的圖片,分解成多個有特點的區塊,放在不同的圖層中。
- 有時,這不是一件容易達成的工作。
Draw介面特點8:右鍵
- 依據選取物與操作的狀況,右鍵選單會適當調整。
- 反思
- GIMP影像視窗中,右鍵選單是全功能選單。
Draw介面特點9:手冊
- 手冊的索引與搜尋都很便捷。
- 從手冊,就可發現OpenOffice.org中文化的程度,幾乎100%。
- 因此,Draw很容易上手。
- OOo家族,系出同門
- 以下的9張投影片也可併入「第12回:Impress簡介」。
- 更多Impress的介紹,請看第12回。
- 在第11回,就先介紹Impress,這是因為Impress與Draw介面特點很多是一樣的。
Impress介面特點1:按鈕
- 按鈕與選項在視窗上方,位置是可以移動的,甚至是浮動,如右圖所示。
- 簡報的頁面要件是文字框與圖案框。
- Impress也有類似面版的工作窗格。工作窗格內的各個面版可協助簡報的製作。
- 反思
- GIMP的按鈕工具的選項是一個面版。
Impress介面特點2:條列
- 功能多,選項多,就需要分類管理。如此,才容易快速執行所需的功能。
- OOo將常用的功能製成了「按鈕」,還可「自訂工具列」。
- 反思
- GIMP有些常用的功能集合起來,以面版型式來操作。
Impress介面特點3:物件
- 點陣圖也可視為物件,只是與向量式的物件有著不同的工具列,可點選右圖試試。
- 使用Draw時,多是從無到有,創作出新的圖案。而簡報頁面常會嵌入點陣圖。
- 雖可用Impress加工點陣圖,但通常都先用GIMP編修,再嵌入至簡報的頁面。
- 反思
- GIMP的操作,立基於點陣式的概念之上。
Impress介面特點4:選色
- 顏色設定,可以編輯RGBA值。也可以簡單地在色票或色盤中挑選。
- 對於投影片的設計,其實並不需要太多的顏色。從色票中挑選,應該就足夠了。
- 反思
- GIMP有很多顏色設定方式,主要以對話盒或面版的型式呈現。
Impress介面特點5:管理
- 用「物件」來管理圖案。
- 可點選右圖,按滑鼠右鍵,練習操作物件。
- 選定物件,右鍵選單內,許多功能與群組、排列物件相關。
- 「對齊」選單內的功能,相當於GIMP的對齊工具。
Impress介面特點6:分層
- Impress沒有「分層」的功能。
- 不透明度Opacity只針對單一物件。在「平面」對話盒裡設定。
- 反思
- GIMP圖層的不透明度,遍及整個圖層。
- 圖層混合模式是Impress所缺乏的。
Impress介面特點7:移動
- 物件式的管理方式,讓移動、剪貼、縮放圖形較容易。
- 反思
- 對於點陣式的圖形,GIMP可分層管理圖形。
- 可將作品分成多個有特點的區塊,放在不同的圖層中。
Impress介面特點8:右鍵
- 依據選取物與操作的狀況,右鍵選單會適當調整。
- 可點選右圖,按滑鼠右鍵,練習操作物件。
- 反思
- GIMP影像視窗內,右鍵選單是全功能選單。
Impress介面特點9:手冊
- 手冊的索引與搜尋都很便捷。
- 從手冊,就可發現OpenOffice.org中文化的程度,幾乎100%。
- 因此,Impress很容易上手。
第12回:Impress簡介(文字部分)
★補充之第12回:
Impress簡介
及進了房屋,雪洞一般,一色玩器全無,案上只有一個土定瓶中供著數枝菊花,並兩部書,茶奩茶杯而已。床上只弔著青紗帳幔,衾褥也十分樸素。(賈母看到寶釵的房間如此樸素,之後,吩咐鴛鴦拿些東西佈置。)《紅樓夢‧第四十回》
差幾個字
張眼細看
除了張愛玲張眼細看紅樓夢,許多作家也深受紅樓夢啟發,而紅學家更是細心考據。
即使,只專注於同一版本的《紅樓夢》,也能從中比對出許多有趣的事。
第28回也有「雪」
終回謎底
雪洞一般
終點變起點
Open非Open
Pop非Pop
通用非通用
限制非限制
簡報非簡報
框框非框框
小框非小框
白色非白色
囚非囚,困非困
簡單不簡單
小綠不是人
icon非icon
洋人洋玩意
離地非離地
像素非像素
PNG非PNG
格線非格線
格點非格點
整齊非整齊
尺寸非尺寸
固定非固定
背景非背景
參數非參數
點陣非點陣
雪洞非雪洞
佈置非佈置
模板非模板
框架非框架
聯房上府寧
人 世
情 事
練 洞
達 明
即 皆
文 學
章 問
聯境幻虛太
無 假
為 作
有 真
處 時
有 真
還 亦
無 假
匯入非匯入
前兩頁的背景是內建的背景,冰海與深藍。
不過,此處不是直接套用,而是執行「檔案/匯出」,轉為圖檔,再執行「插入/圖片/取自檔案」。
匯入非匯入,是指沒有「檔案/匯入」這個指令。
匯入,就是「檔案/開啟舊檔」或「插入/圖片」。
統一非統一
本土非本土
愛台非愛台
GNU非GNU
Unix非Unix
征服非征服
稱呼非稱乎?
依賴非依賴
保台非保台
外援非外援
可攜非可攜
桌面非桌面
環境非環境
獨立非獨立
不安非不安
鍵盤非鍵盤
PC不是人
合併被合併
合併非合併
合併真合併
合併再合併
套餐非套餐
CS非CS
PS非PS
Office非Office
File非File
精靈印象
OO印象
捕捉印象
第一印象
第二印象
第三印象
第四印象
刻板印象
新鮮印象
第五印象
第六印象
動畫影像
沒有印象
Impress簡介
及進了房屋,雪洞一般,一色玩器全無,案上只有一個土定瓶中供著數枝菊花,並兩部書,茶奩茶杯而已。床上只弔著青紗帳幔,衾褥也十分樸素。(賈母看到寶釵的房間如此樸素,之後,吩咐鴛鴦拿些東西佈置。)《紅樓夢‧第四十回》
差幾個字
- 這一段紅樓夢引文是來自Wikisource。與其它網路上的紅樓夢相比較,差幾個字,但無害於文意。
- 第四十回及其前後數回,大觀園內洋溢著歡樂的氛圍。高中課本「劉姥姥進大觀園」就是摘錄自第四十回。
- 紅學,常常就在「幾個字」的差異裡舞文弄墨,在尋常人印象不深的句子裡做學問。
- 我是看了相關資料,才知道「雪」是用來暗示「薛家」與「薛寶釵」。
- 我用「雪」來暗示「白底」的投影片。
張眼細看
除了張愛玲張眼細看紅樓夢,許多作家也深受紅樓夢啟發,而紅學家更是細心考據。
即使,只專注於同一版本的《紅樓夢》,也能從中比對出許多有趣的事。
第28回也有「雪」
- 寶釵生的肌膚豐澤,容易褪不下來。寶玉在旁看著雪白一段酥臂,不覺動了羡慕之心,......
終回謎底
- 紅樓夢的研究之所以蓬勃,很大的原因是第五回已暗示了金陵十二釵的結局。紅樓夢曲的尾句「好一似食盡鳥投林,落了片白茫茫大地真乾淨」。按理,紅樓夢本來應該是大悲劇!
- 閱讀的樂趣常在於,謎底揭曉,真相大白。
- 這一回,是所有投影片的最終回。讀者可先閱讀這一回,以便知道投影片底色的意義。同時,學些Impress的操作技巧。
- 本簡報,沒有迷人炫目的底圖,只用純色背景襯托,也許是少了些美術的天分,也許是較習慣單純的投影片,本簡報的背景色就像「白茫茫大地真乾淨」!
雪洞一般
- 開頭的紅樓夢引文,是為了說明「本簡報文件的特點」。
- 本簡報的版面只有幾種簡單的樣式。
- 檔案開頭,會加上綠色背景。(第0回是綠色背景。)
- 章回的起頭處,有詩詞與古文,會加上青色背景,也就是目前看到的背景。
- 解釋詩詞與古文,會加上綠色或青色背景。
- 其餘,都是預設值,白色背景像雪洞一般。
- 因此,在「投影片瀏覽」模式下,可利用顏色辨識章回的交界,進而切換章回。
終點變起點
- 終點非終點,是另一個學習的起點。
- 按理,「第12回」是簡報內容的終點。
- 本回主要的目的是,認識Impress與本簡報的特點。
- 因此,可以先從這一回起頭,瞭解簡報與其軟體的特點,可加快閱讀簡報的速度。
- 本回的內容太多,為了避免迷失在「非」字所堆砌的頁面,在右上角標示文字,將內容分類。
- 軟體的發展
- 本簡報的特點
- 限制與創作
- 頁面與設定
Open非Open
- 通常,我盡量避免中英文夾雜的文句。
- 因為,可以同時解釋非與Open兩字,所以標題就為定「Open非Open」。
- 「非」字真是非常好用,「Open」也是very useful。
- Open可表示「開放的」,也可表示「開啟」或「打開」。
- 因此,「Open非Open」,可以有多重意義。
- OpenOffice.org可開啟非OpenDocument的檔案格式。
- OpenDocument Format,ODF,是以XML為基礎,是開放的文件檔案格式。
Pop非Pop
- Pop表示Popular。
- OpenOffice.org若要普及,會遇到兩個與檔案格式有關的問題。
- 一個是,要能開啟既存而非ODF的文件檔案。
- 另一個是,別牌的軟體要能開啟ODF,或將ODF轉換成別牌的軟體能開啟的格式。
- OpenOffice.org能否普及與通用,原因很多,很重要的一個因素是「習慣」。
通用非通用
- 接續前頁。
- 通用,只是個理想。即使是商業軟體,每套軟體都有不足的地方。我的經驗是檔案格式之間的轉換,總會出現一些不理想的狀況。
- 例1:用MS Word寫好的書籍,為了彩色印刷或為了更複雜的版式,需要採用Adobe InDesign重新排版。
- 例2:我把Impress的簡報匯出為.html .swf .pdf格式,都看不到GIF動畫。
- 對中文使用者,還有一個小問題是字型名稱與字型樣式。
- 目前,文件格式.doc .ppt .pdf .html最普遍。
限制非限制
- 一般的簡報因為時間限制,最多就是四五十頁。
- 一般的簡報都採用重點摘要,而後在報告時口頭說明。
- 量變而質變,因為內容有數百頁,為了加深閱讀的印象,因此在「標題」、「章回標題」、「章回起頭處」運用了一些文字巧思。
- 時間的限制,包含製作時間,會讓簡報有不同的風格。
- 長度,則是另一種限制。
- 其它的限制還很多,比如工作場合。
簡報非簡報
- 本簡報,基本上適合閱讀,要花些時間思考。
- 它不太像是「簡」「報」,更別說是「投」「影」「片」。
- 因此,發生語言上的弔詭,但還是採用這兩個詞,描述所看到的文件內容。
- 還是採用簡報軟體所提供的框格,編排所有的文件內容。
- 目的是為了,GIF動畫的呈現、大綱模式的切換方式與投影片瀏覽的切換方式。
框框非框框
- 本簡報,多是採用預設的框格,編排文字內容。
- 預設功能有其便利處。但當文字太擠時,標點符號可能會落單出現在句首。段落自動調整能力仍有不足之處。
- 預設框架的形狀限制為矩形。當然,以簡報的表達而論,矩形框架已足夠。
- 文字流排成心形或特殊形狀,常用於平面出版品的創作。
若要苛求,總可找到尚待加強
之處。Impress字型大小的自動調整
,似乎不靈光。如果要把文字限制
在框框內,要花時間調整。
當調整框框大小時,
整段文字的外觀
不會有任何
變化。
之處。Impress字型大小的自動調整
,似乎不靈光。如果要把文字限制
在框框內,要花時間調整。
當調整框框大小時,
整段文字的外觀
不會有任何
變化。
小框非小框
- 除了套用版面配置所設定的框架,可在任何地方加上文字框,框框可大可小。
- 各式的幾何物件也可書寫文字,如右圖所示。
- 預設框架裡的內容,會出現在大綱裡。
- 自訂文字框裡的內容,不會出現在大綱裡。
- 盡量在預設的框架裡,書寫與表達想法。
白色非白色
- 此頁面討論「白色非白色,白描非白描」。
- 看到「白色背景」的投影片,通常除了標題之外,不會用比喻的手法。因為學習軟體的介面需要文字精準的對應,差一個字、少一個字可能就是不同的功能。
- 看到「綠色或青色背景」的投影片,其文字會有較多的比喻手法。
- 掌握背景顏色的特點,可以確保遇到不同顏色時,轉換不同的思考模式。
囚非囚,困非困
- 林懷民說,「限制」是全世界最美的東西,艱困讓藝術得以發揮,在小框框裡把事情做到最大。(消息來源為自由時報)
- 雲門大火,遭逢巨變後,林懷民依舊堅強與感恩,於台北書展上的言論,讓人動容。
- 林懷民的一番道理可大可小。
- 我就把「限制的框框」縮小再縮小,說個小道理。看看,「人」與「木」限制在小框框裡,成「囚」,成「困」,成為有趣的創作。
簡單不簡單
- 中文字之美,濃縮圖案為符號,讓人讚嘆。
- 囚字,可用來描述交通號誌小綠人。
- 困字,可用來描述icon小圖示。
- Icon本指聖像,尺寸還蠻大的,如今卻是個小圖示。
- 進入了視窗時代,特別是MS Windows普及之後,軟體設計便少不了icon。
- GIMP內的icon,對介面操作很有幫助。
- 除了工具箱的icon,面版的icon設計也很有趣。
小綠不是人
- 瞭解小綠人,對製作GIF動畫是有幫助的。
- 動畫時代,號誌非號誌,不只是簡單的閃黃燈。在最後幾秒,小綠人加快腳步,提醒行人趕緊通過。
- 囚字,就是把人限制在小框框內。但小綠人不是人。
- 小綠人是閃爍的LED組成的。小綠人讓我們見識到創作巧思局限於數百個燈泡的框框內。
- 少了小綠人,路口行色匆匆,肯定少了點樂趣。
icon非icon
- 困,原指限制行動的框框,是木材製作的。
- 電腦時代,很少動筆寫字。不禁要問,鉛筆或畫筆還是木材製作的嗎?
- 仔細看鉛筆的icon,它不就是個困字。
- icon是軟體製作的。
- icon讓人見識到創作巧思局限於64x64方框,甚至更小的尺寸。
- 少了icon,操作軟體肯定少了很多樂趣。
洋人洋玩意
- 漢字保有象形的特徵,屬於表意文字,或稱意音文字。
- 洋人雖用拼音字,卻在各領域發揮圖像思考的優點。
- 近代,廣泛採用交通號誌,始於1903年法國。
- 1872年,第一個動態攝影的作品,是為了瞭解馬奔跑時是否四隻腳離地。作者為英國攝影師Eadweard Muybridge,這也可說是西方電影與動畫的濫觴。
- 洋人聰明之處,在於攝影除了娛樂,也可用於科學。
- 小綠人,是台灣人發明的。這也算是把號誌與動畫應用於日常生活。
- 因此,好點子不管作者來自何方,都希望更發揚光大。
- 此頁標題也可以是「本土非本土」。
離地非離地
- 騰空非騰空?有圖有真相,西方人善於理性研究。
- 小綠人連拍。
- 快走時,兩隻腳是否離地?
像素非像素
- 點陣影像放大觀看,是一點一點的像素,構成的色彩有紅色、綠色、藍色。
- 交通號誌構成元素,是一顆一顆的燈泡,構成的色彩有紅色、綠色、黃色。
PNG非PNG
- Icon的副檔名為.ico,也有採用.png為副檔名。
- 一如GNU是針對Unix而發展出來的,PNG是針對GIF而發展出來的。
- PNG,全名為Portable Network Graphics,它有個綽號PNG's Not GIF。
- 如右圖所示,PNG支援透明效果,透出白色的底色。
格線非格線
- 格線有兩個意義,一個是畫圖時對齊用的格線,一個是可畫出格線的濾鏡功能。
- 使用GIMP製作icon時,為了精準,會使用格線。但需要較小的格線間隔,最小是1個像素。
- 在GIMP程式的「themes」目錄,可找到Preferences 所用的icon,檔案格式為PNG。
格點非格點
- GIMP格線的距離決定了一個格點涵蓋幾個像素。目前的設定,一個格點涵蓋一個像素。
整齊非整齊
- 操作Impress,只有一個頁面時,整齊不整齊是個小問題。
- 有100個頁面時,為了要統一頁面觀感,整齊不整齊是個大問題。
- 「檢視」選單內,有對齊的相關功能。
- 選定一個物件,在右鍵選單內,可找到以頁面為參考的對齊功能。
尺寸非尺寸
- 一切的設計,都應從尺寸開始思量。有預設值可選擇。
- 或者說,一切的設計,都應從頁面開始思量。
- 本簡報的頁面尺寸為25.4cm x 19.05cm,頁面尺寸決定後,其它物件的相對位置也會決定。
- 本簡報,許多圖片都定位於(12.5cm, 6.0cm),這要手動一張一張地調整。
固定非固定
- 以左上角為基點,圖片固定於(12.5cm, 6.0cm),除了整齊,還可幫助比較差異。
- 試試反覆切換Page UP與Page Down這兩個按鍵!
- 來回切換兩個頁面時,可看到兩張圖的差異,還可看到兩張投影片標題的差異。
- 固定,是為了非固定、有變動的部分。但眼力有限,差異太多,這招就不管用了!
背景非背景
- Impress「頁面設定」可以美化背景。
- 但是,本簡報,綠色或青色背景,是一張點陣圖。因此,可以拖曳移動。
- 其原由為,本來以為這樣對Powerpoint與Impress之間的檔案互通會有幫助。
- 我將本簡報存為.ppt但卻無法用Powerpoint開啟。
- 檔案互通真是麻煩的事。
參數非參數
- Impress「頁面設定」,可以將背景鋪滿點陣圖。
- 但這像是參數設定。你無法拖曳移動背景的點陣圖。
- 此點陣圖就像是參數,依附於OOo的文件檔,可重新設定。
- 「參數非參數」也可說是「點陣圖非點陣圖」。
點陣非點陣
- 區別點陣與向量的差異,是學習影像處理的重要課題。
- 讓背景充填漸層色圖案。
- 在Impress之中,調整頁面尺寸,漸層圖案自動調整。
- 在GIMP之中,畫布填滿了漸層,之後,小小的更動都意謂重複一遍相同的流程。調整畫布尺寸,背景可能會出現空白或透明的部份。
雪洞非雪洞
- Impress也可把頁面佈置得漂漂亮亮,只是我沒有使用。
- 佈置頁面,就像佈置大觀園裡眾家姑娘的房間。
- 參差對照,是曹雪芹慣用手法。探春房內氣派又高尚,與寶釵房內形成強烈反差,探春房內的佈置為:
- 「...放著一張花梨大理石大案,案上磊著各種名人法帖,並數十方寶硯,各色筆筒,筆海內插的筆如樹林一般。那一邊設著斗大的一個汝窯花囊,插著滿滿的一囊水晶球兒的白菊。西牆上當中掛著一大幅米襄陽《煙雨圖》,左右掛著一副對聯,....案上設著大鼎。左邊紫檀架上放著一個大觀窯的大盤,盤內盛著數十個嬌黃玲瓏大佛手。右邊洋漆架上懸著一個白玉比目磬,旁邊掛著小錘。」《紅樓夢‧第四十回》(我把佈置的動作標上綠色。)
- 後頭,在「OO印象」這系列的投影片,可瞭解Impress的編排與佈置功能。
佈置非佈置
- 如果有現成的、美美的房間,又可免費進住,我相信多數人會選擇離開自己的狗窩。
- 簡報範本提供快速的版面配置。
- 「簡報範本」這招可稱為「佈置非佈置」。
- 但Impress預設的範本很少。
- 可以試著上網搜尋Impress Template、Impress範本、Free Powerpoint Template、免費Powerpoint範本。
- 不過,要注意作者對版權要求為何。
模板非模板
- Template,範本,也譯成模板、樣板、樣式。
- 軟體功能越強大,自訂範本能容許的彈性越多。
- 有範本可套用,固然省事,但也要評估合適與否。
- 設計範本也是一種美術設計。首先,顏色的搭配就是一門學問。
- 簡報的重點就是彰顯文字與圖片,顏色的搭配就以此為準則。
框架非框架
- 頁面設計的概念,也可運用於網頁設計、圖文排版。
- 以簡報而論,因為有固定的框架、固定的頁面尺寸,因此要考量的細節變得較少,製作簡報變得很容易。
- 或許,「易用」是簡報氾濫的原因之一。
- 但是,別小看「框架」的影響力。
- 「形式」會影響到內容的表達方式。
- 下頁,以直書的框架,說明此概念。
- 「門聯的形式」造就了對仗工整的句子。
- 或者說,方塊字「一字一音的形式」造就了門聯。
- 下頁的內容,閱讀時,由右至左。
聯房上府寧
人 世
情 事
練 洞
達 明
即 皆
文 學
章 問
聯境幻虛太
無 假
為 作
有 真
處 時
有 真
還 亦
無 假
匯入非匯入
前兩頁的背景是內建的背景,冰海與深藍。
不過,此處不是直接套用,而是執行「檔案/匯出」,轉為圖檔,再執行「插入/圖片/取自檔案」。
匯入非匯入,是指沒有「檔案/匯入」這個指令。
匯入,就是「檔案/開啟舊檔」或「插入/圖片」。
統一非統一
- 電腦與網路,大大地改變了資訊儲存與交換的方式,影響生活的每個層面。
- 電腦普及,遇到的問題,卻仍是古老的「巴別塔」,語言的隔閡。
- 字符的編碼,終極方案是Unicode,萬國碼用以呈現多語共存的文件。
- 關於標準,新舊之間永遠拉扯。並非新標準不夠完備,而是舊標準行之有年,除之不盡,甚至死灰復燃,星火燎原。
- 因為,當舊標準對多數人而言都夠用,升級的理由就顯得牽強。
- 標準要順利轉換,推動時常需要很大的人為介入。
- 於是,更迭的過程,新標準只是個軟體裡的一個選項。
本土非本土
- 為了解決多國語言支援的問題,於是,有了國際化與在地化的觀念出現。
- 國際化Internationalization略寫為i18n,18表示中間夾有18個字母。
- 區域化Localization,略寫為l10n。
- 全球化Globalization,略寫為g11n。
- 區域化也可稱為在地化、本地化。
- 欲製成全球化的軟體,還是要依賴共通的語言「英語」,分工合作方能完成。
- 以OpenOffice.org為例:
- 程式架構定為多國語言。
- 程式開發人員匯集全球各地,但主要還是歐美人士。
- 中文介面與文件翻譯由中文社群負責。
愛台非愛台
- 台,指platform。
- OpenOffice.org是跨平台的軟體,未受限於作業系統,它能運作於多種平台,如,Linux、Windows、Solaris。
- 網路普及,讓平台的界限模糊了一些。
- StarSuite,是由Sun所開發、推廣的,可視為商業版的OpenOffice.org。
- 網路文書編輯程式Google Writely可開啟OpenOffice.org的檔案。
- Writely的優點是協同寫作。身處異地的兩人可編輯同一份文件。
- 協同編輯,也是MS Office目前發展的重點。
- 只要有瀏覽器就可操作Writely。那麼,愛台不愛台,就不是討論的議題了。
GNU非GNU
- 非字,非常好用。GNU一字帶有反義。
- 否定的字詞,對於新概念的捕捉非常好用。舉例,如,非人、未來、未到。
- GNU一字,善用了三個特點,字頭語、遞迴定義、反義陳述。
- GNU是GNU's Not Unix,字母G無法還原為特定單字,因此稱為遞迴定義。
- GNU的概念,行之多年後,許多軟體名稱冠上了G,如,GIMP、GTK+、 GNOME。
- GTK+就是GIMP Toolkit。
- GNU,GNU's Not Unix,雖說不是Unix,實則參詳Unix所有特點,只是以開源、自由為其指導原則。
Unix非Unix
- 接續前頁。
- GNU計畫始於1984年,當初有理想、有目標,但具體成果為何,我想,開始的時候,發起人Stallman也沒有把握吧!
- 還好,有心有力的人很多,雖然GNU計畫也開發出作業系統GNU Hurd。
- 但是更多的力量匯聚於開發Linux核心與系統工具。
- Linux也稱為GNU/Linux。
征服非征服
- Konqueror是KDE的瀏覽器兼檔案總管,取征服者conqueror的意思。
- 操作Linux,桌面環境的選擇很多,常用的是GNOME與KDE。
- GNOME,GNU Network Object Model Environment,可視為下述兩個觀念的略稱,也就是GNOME desktop environment與GNOME development platform。
- KDE,K Desktop Environment,K就是K,沒有更深一層的意義。KDE很成功,造就許多軟體冠上了K,如,KOffice、K Mail。
稱呼非稱乎?
- 反義與疑問,都有助於理解新概念。
- 請自行把所有標題的「非」字換成「誰」字,再想一想該頁的內容,但不是所有標題都合乎於語法。
- 乎,也可以當疑問的語氣詞。問句在寫作時也非常好用。
- 標題想表達「XXXX的稱呼不是一個稱呼嗎?」
- 同樣地,英文的Who字也非常好用。例如:因為害怕,不敢直呼名號,佛地魔也被稱為"You-Know-Who" 或 "He-Who-Must-Not-Be-Named"。
依賴非依賴
- 研究微軟歷史,會發現微軟鞏固其平台的作法積極而全面。
- 最著名且爭議的事件就是瀏覽器戰爭。
- 最終,在網路這個超級平台上,微軟佔據了一塊重要的位置。
- 每個人的時間都有限,投入大量的時間在一套大型軟體,之後,也沒有精力再學別的大型軟體。
- 這造成了,強者恆大,大者恆強。
- 微軟會強盛有很多原因,總之,微軟就是用盡方法,讓多數人非依賴他不可。
保台非保台
- 保台非保台,志在網路。或者說,網路就是一個平台。
- Office 2007稱為Office System是有些道理。
- 當龐大的功能匯集到一組套裝軟體,Office其實就是一個工作平台,甚至是一個開發平台,只不過是個高價的平台。
- 對於Office套件,多數人只用Word, Powerpoint, Excel這三部份。
- 若只是製作文件,Office仍舊是辦公室軟體,要轉換到OpenOffice.org並不會太難。
- 網路的普及增加了新應用,也改變合作與工作的方式,讓自由軟體有更多新機會。
外援非外援
- 外援非外援,實為保台,兼以強化網路服務。
- 「保台非保台」或「外援非外援」,這樣標題都沒有貶意。商業上,優勝劣敗是現實且殘酷的!
- 昇陽開放StarOffice變為OpenOffice.org。
- 昇陽與Google曾經結盟發佈StarSuite。可視為一種新型態的行銷策略。
- 註:Google軟體集曾經包含StarSuite。
- 當大家都走「龐大而完備、一次購足」的路線,Google介面的精簡風格,走出另一條成功的路。
- Google的服務也是「龐大而完備、一次滿足」,只是要仔細看,才看得出來。
- 其網路文書工具Writely也可開啟OpenOffice.org的文件與試算表。
- OpenOffice.org最重要的外援,就是網路上有名或無名的各路熱心人士。
可攜非可攜
- 雖然OpenOffice.org是跨平台軟體,但仍有些介面元素與平台有關。
- 例如:KDE與GNOME的桌面環境還是有不同,介面的差異對OpenOffice.org的操作會有小小的影響。
- 在下頁的擷圖,以開檔的對話盒為例。GIMP以GTK+函式庫撰寫介面。
- Windows版的OpenOffice.org的開檔介面則是採用Windows的介面元素。
- 好處是方便Windows作業系統的使用者。
桌面非桌面
- 接續前頁。
- 下圖,GIMP的開檔畫面。
- 下圖,OpenOffice.org的開檔畫面。
環境非環境
- OpenOffice.org雖是跨平台軟體,熟練了Windows版的OOo,若換到KDE,還是需要時間適應。
- 下圖,KDE 3.5裡Impress開檔畫面。
獨立非獨立
- 即使軟體能跨平台,習慣如幽靈相隨,也跨越了平台,影響軟體的操作。
- 跨平台,要考慮字型、編碼與介面外觀等問題。
- 在Impress裡鍵入標點符號,略微麻煩,有時我會採用原始的方式。
- 可從純文字的文件內複製所需的符號,再貼入到頁面的特定位置。
- 也可將「文字框」置於頁面右上角,儲存所需的符號。
- 如上圖,OOo雖有插入特殊字元的功能,但尋找字符有時略微麻煩,可一次收集好自己常用的字符。
不安非不安
- OpenOffice.org官網宣稱「一次學會到處使用」。
- Portable是可攜式的意思。
- Portable OpenOffice.org,不必安裝到處使用,讓隨身簡報成為可能。
- 不必安裝,是指程式不登入到作業系統內,可放在隨身碟上。
- 到處使用,則要小心病毒。安全顧慮卻是少不了!
- 自由軟體鑄造場OpenFoundry可下載Portable OpenOffice.org。
- 本簡報介紹2.0版Impress。若採用可攜式的軟體來閱讀,可讓多個版本的軟體共存。
- 可攜式版的另一個用途是推廣軟體。
- 安裝大型軟體到別人的電腦時,難免會收到抗拒的訊息,可攜式版能化解這尷尬!
鍵盤非鍵盤
- 標點符號的問題由來已久,最早甚至可追溯到電腦開始中文化的DOS時代。
- 解決的方法很多。請搜尋「標點符號輸入程式」,應該可以找到不少Windows版的程式。應該有與OpenOffice.org相容的輸入程式。
- 標點符號輸入程式,有點像是軟體版的鍵盤。
- 因為OpenOffice.org跨平台。針對OpenOffice.org的解決方案,請到OpenOffice.org中文官網的「功能強化套件」。
PC不是人
- 這標題與「小綠不是人」都無惡意。
- 「Open PCMan」是著名的BBS瀏覽程式。
- 可在自由軟體鑄造場OpenFoundry,下載Portable版本的PCMan,內含Symbols.exe。
- 這印證了「符號問題」遍及中文應用的各個層面。
- Symbols.exe用於輸入標點符號,這程式可搭配Impress一起使用。
- 嘆,PC善體人意難,中文PC善體人意更難!
合併被合併
- 軟體常有不足之處。
- 標題的意思是,合併六個模組成為OpenOffice.org,若OpenOffice.org再與其它軟體或作業系統相整合,便可發揮更大的生產力。
- OpenOffice.org包含六個模組Writer, Calc, Impress, Math, Draw, Base(文書處理、試算表、簡報、公式、繪圖、資料庫)。
- OpenOffice.org官網寫著:
- OpenOffice.org 不僅是六大組件的組合,而且與同類產品不同的是,本套件不是獨立軟件模塊形式創建的,從一開始,它就被設計成一個完整的辦公軟件包。
- 所有的包有類似的外觀,易於使用,如「樣式」等「一次學會到處使用」的工具。OpenOffice.org 保持與您的電腦類似的外觀——您一旦改變您的桌面,OpenOffice.org 也會相應改變。
- 組件間的相同工具用法相同——例如,Writer裡面使用的繪圖工具在 Impress 和 Draw裡面您也能用到。
合併非合併
- 標題的意思是,若要學好OpenOffice.org,還是要細究各個組件。
- 即使OpenOffice.org有「一次學會到處使用」的美意,但多數人轉換到OpenOffice.org,操作時,會帶著MS Office的習慣。
- 細微處,OpenOffice.org與MS Office還是有不同。
- 中文使用者最常出現的疑問是,標點符號工具列。
- 要體認OpenOffice.org的美意,就要從OpenOffice.org的特點,去認識OpenOffice.org。
- 拆解組件,研究各組件,慢慢地就會熟悉軟體的特點。
合併真合併
- 研究微軟歷史,會發現微軟喜歡透過購併,快速擴展其軟體版圖。
- 軟體公司Forethought,在1987年,發佈PowerPoint 1.0。同年,微軟購併Forethought與其產品。
- 1989年,微軟把Mac版的Word, Excel, PowerPoint包裹成一體,統稱Office。1990年,Office推出Windows版。
- OpenOffice.org的前身為StarOffice,原本為德國的StarDivision所研發,1999年被Sun Microsystems購併。
- 微軟2000年收購Visio,並將它整合至Office。
- Photoshop CS3或CS4,CS表示Creative Suite。Adobe也買了不少好東西,Flash就是買來的。
合併再合併
- 對於2007版的命名,微軟不再稱它為Office Suite,而是Office System,並採用新的XML檔案格式Microsoft Office Open XML Formats。此格式相對於OpenOffice.org採用的OpenDocument Format。
- 雖然微軟沒有採用OpenDocument Format,但軟體開發者至少不必再用逆向工程的方式,猜測微軟的檔案格式架構。
- 套裝軟體的發展規則就是合併再合併,新功能發展完備,就併入為套件的一部份。
- 通常,這是小公司發大財的好機會。
- 軟體會不斷增加功能,原因之一是支援眾多檔案格式。
- 若有標準的格式,新功能增加的速度會不會慢一些?
- 或者,不想升級軟體時,是否有其它變通的方式?
- 且看將來的發展!
套餐非套餐
- 餐點稱為meal。軟體應該用suite這個詞,意思為系列、套、組。
- 套餐,這種一次購足、優惠折扣的行銷策略,雖不知是從那個行業開始,但餐飲業早了一些,1979年麥當勞推出快樂兒童餐。
- 套餐,喜歡嗎?還是只想單點!
- OpenOffice.org雖然不能單點,但全套都免費!
- 辦公室軟體套餐,不在乎用戶是否會消化不良,反正也不能吃!
- 為了鞏固市佔率,支援新應用,提供更直覺的操作介面,只好不斷地擴充功能,推出新版,加大套餐!
- 以下這一點是個人見解。麥當勞與電腦軟體的普及,影響了日常的措詞用語。以至於,銀行、保險、旅遊,各行各業都推出套餐。
CS非CS
- Adobe佔有了高階設計的利基,在短暫的軟體發展史中,Adobe是少數讓微軟無法撼動的廠商。
- 雖然Word可以排版,FrontPage可以設計網頁,但InDesign與Dreamweaver仍是很受歡迎的商業軟體。
- 若說微軟是靠作業系統與Office獨步全球,Adobe便是靠PDF格式與Photoshop立足商場。
- 如今,Adobe又多了一個新的利器Flash。Adobe也是不斷擴張其軟體版圖。
- CS是Creative Suite,是Adobe的行銷手法。
- CS3 Design Standard包含
- InDesign,頁面設計
- Photoshop,影像處理
- Illustrator,向量式繪圖
- Acrobat Professional,建立PDF文件
- Bridge,管理影像
PS非PS
- PS不只是PS,PS代表的是Adobe齊全的產品線與其他協力廠商的支援。
- 若你要用GIMP取代PS,那麼就不能只會GIMP。例如:CMYK的色彩模式,GIMP沒有,不用PS,要用甚麼呢?
- 即使,有一天GIMP支援CMYK,GIMP還是有不足之處。
- Seashore雖可轉換RGB為CMYK,但只有Mac OS版。
- 我比較推薦Photo ELF,批次作業的轉換方式。
- 不過Photo ELF它不是Free,只能試用30天。
- XnView也缺少CMYK的相關功能。XnView個人非商業用途是免費的。
- 總之,時間也是金錢,如果真的只有PS能快速完成工作,那就用PS!
Office非Office
- 同樣地,MS Office一樣有著齊全的產品線與其他協力廠商的支援。
- 在這方面,OpenOffice.org有Sun的撐腰。而Google也曾經投入人力與資源幫助OpenOffice.org。
- 辦公軟體是必備且常用的軟體,因此,OpenOffice.org比GIMP獲得較多社群的奧援。
- 但GIMP vs. PS問題的本質,還是不同於OpenOffice.org vs. MS Office。
- 影像處理軟體與影像檔的關係,不同於辦公軟體與文件檔的關係。
File非File
- 接續前頁。
- 若有一種檔案格式只有一種軟體支援,軟體停止開發,此格式也將隨之沒落。
- 若檔案格式沒有軟體支援,此格式等於沒有意義。
- .doc檔或.pdf檔保障了MS與Adobe豐厚的商業利益。為求方便與正確開啟.doc檔與.pdf檔,多數人習慣用原廠開發的軟體。
- 影像創作一旦完成,少有人採用GIMP的.xcf檔或PS的.psd檔來發佈成品。
- 影像創作,工具固然重要,巧思與才情更重要。
- 何妨把GIMP當成PS的好幫手。或反過來,把PS當成GIMP的好幫手。
- 兩方仍舊可以是競爭者,但不一定要是敵對的競爭者。
- 這「理想」所需的代價就是,用戶要有時間與興趣學習各種可能的解決方案。
精靈印象
- 「簡報精靈」應該是多數人對Impress的第「零」印象。
- 另一個第「零」印象是可開啟Powerpoint檔案,而後會察覺到「開檔時間長一點」。
- 編輯終了時,「最終」印象應該是「存檔時間久一點」。
OO印象
- 為了讓標題只有四個音節,用OO印象,而不用OOo印象。
- 2.0版之後,Impress介面更像Powerpoint。
- 繪圖相關的功能, Impress與Draw可共用。
- 文字編輯的概念, Impress與Writer類似。
- Impress著重於以項目符號條列的方式來呈現想法。
- Writer著重於段落的編輯,妥善安排段落的樣式與格式,對大型文件是必要的。
捕捉印象
- 若對簡報軟體很陌生,應先注意這六個基本的概念。
- 1. 簡報的流程。
- 2. 檢視的模式。
- 3. 頁面元素。
- 4. 母片與主頁。
- 5. 版面配置。
- 6. 放映時的效果。
- OpenOffice.org功能完備而繁多。
- 因此,初探Impress,也就是,學習如何簡潔扼要地捕捉Impress第一印象。
第一印象
- 由「簡報」工具列的三按鈕,可知簡報的流程就是
- 「新增」投影片,
- 「設計」投影片,
- 「放映」投影片。
第二印象
- 檢視的方式略分為「設計」與「放映」。
- 右圖是編輯與設計的模式。
- 正常:完整編修圖文。
- 大綱:編輯文字內容。
- 備註:撰寫註解。
- 講義:調整列印外觀。
- 投影片瀏覽:主要用於切換投影片,可新增或刪除投影片,更改版面配置。
- 「投影片放映」是為了完整地檢視簡報的成品,可直接按下F5按鍵。
第三印象
- 投影片主要分文字與圖片兩部份。
- 執行「格式/樣式和格式」指令,或按下F11鍵。
- 由對話盒裡的項目,可看出構成頁面的元素。
第四印象
- 母片,規範共同的元素。
- 執行「檢視 / 背景 / 投影片母片」,就可編修母片。
- 一個簡報可以有多張母片。
- 如果窗格不見了,請執行「檢視 / 工作窗格」。
- 「主頁」之中有現成的範本可套用。
刻板印象
- 編輯母片的畫面截圖。
- 此為預設值。
- 可設定格式。
新鮮印象
- 編輯母片的畫面截圖。
- 範本名稱「新產品介紹」。
- 可在既有的格式之上,小幅度或大幅度修改。
第五印象
- 投影片主要分文字與圖片兩部份。
- 版面配置,提供各種圖文配置的方式。
- 廣義的圖形,可指各式各樣的物件。
- 圖形框,會調整圖片尺寸。
- 本簡報,沒有使用預設的圖形框,都是自行調整圖片。
第六印象
- 自訂動畫與投影片切換,用來增添放映時的效果。
- 自訂動畫,讓文字或圖片登場時有動態效果。
- 投影片切換,讓頁面登場或離場時有動態效果。
動畫影像
- 最後,請讀者操作此功能。
- 執行Impress的「插入 / 動畫影像」指令。
- 當你選到「眼睛動畫」時,按下紅色框住的按鈕,載入該動畫。藍色框是畫格編號。綠色框是播放時間,以秒為單位。
- 可利用此對話盒,慢慢地觀看各個畫格。
- 可改變對話盒的尺寸,藉此改變觀看影像的尺寸。
沒有印象
- 終點變起點,可以從這頁開始閱讀。掌握本簡報特點,可以加快學習的速度。
- 第12回,與其說是 Impress軟體的簡介,不如說是文件本身的特點。
- 本簡報,樣式特點就是簡單、樸素、不花俏、不華麗,但內容很豐富。
- 本簡報,與其說是報告教學之用,不如說是純為自學之用。
- 文字多的投影片,希望讀者慢慢看、細細想。
- 文字少的投影片,希望讀者仔細比對圖片與文字。
- 基於這兩點,就不適合使用Impress「自訂動畫」的動態文字效果。
- 本簡報,很多Impress的功能都沒有使用,甚至連背景都沒有,但讀了之後應該不至於「沒有印象」。
訂閱:
文章 (Atom)



